Кейсы, как жанр повествования, гораздо сложнее обычного оформления работы в своем портфолио.
Связано это с тем, что нам нужно не только зафиксировать сам факт работы, а донести в формате статьи процесс и результат. Выделиться, сформировать мнение об агентстве. Эта статья должна быть полезной, легкой для чтения, структурированной, и не содержать воды. Человек, попавший на статью, скорее всего не знает кто вы, что вы делаете, какие ваши сильные и слабые стороны. Через хороший кейс он всегда поймет вашу специализацию, оценит опыт, сопоставит проект из кейса со своими потребностями, перейдет к вам на сайт и продолжит знакомство. Но хороших примеров попадается мало. Поэтому прежде, чем выставлять баллы для отбора лучших кейсов мая, все статьи я распределил по нескольким типам:
- полезные кейсы, из которых понятно, что сделали, почему это нужно для решения задач клиента, как это выглядит, вывод. В таких кейсах клиент точно понимает ваши возможности, а коллеги могут чему-то научиться или сравнить процессы со своими;
- кейс-разбор, в котором нет новой информации для игроков рынка, но все аккуратно разложено по полочкам и потенциальному клиенту легко понять, как именно этот проект был реализован;
- кейс-тизер: мы сделали сайт, вот его макет, но больше ничего не расскажем (хуже только кейсы пиарщиков). Надо сказать, что такие кейсы тоже иногда работают (когда речь идет о каком-то известном клиенте и для эффекта будет достаточно совсем небольшого анонса). В этот раз таких не попадалось.
- кейс пиарщика: мы... уникальный дизайн... уникального решения, уникальной структуры... на уникальном коде (читать невозможно, полезности ноль).
Кейсы, попавшие в две последние категории, не прошли в шорт-лист и остались без баллов.
Оставшиеся, оценивались по следующей логике: кейс, это, конечно самопиар, но, как формат подачи проекта, всегда направлен либо на потенциального клиента, либо на игроков рынка... И для тех, и для других, наиболее важным критерием будет «полезность полученной информации». Но, к сожалению, большая часть кейсов просто фиксирует факт создания проекта: к нам пришел клиент и мы сделали ему сайт. А полезность — это когда ты узнал что-то новое, сравнил со своими работами, смог сделать выводы.
Отдельно добавлю, что вникать в повествование, когда нет дизайн-макетов, достаточно тяжело.
В идеале, из кейса все должно быть понятно о визуализации и смысле проекта без перехода на сайт (т.к. клиенты могут осматривать их также как я, по нескольку кейсов за раз) — это стало еще одним критерием.
Итак, полезность для клиента + полезность для коллег по рынку + полнота информации (не нужно уходить на сайт) = итоговый бал.
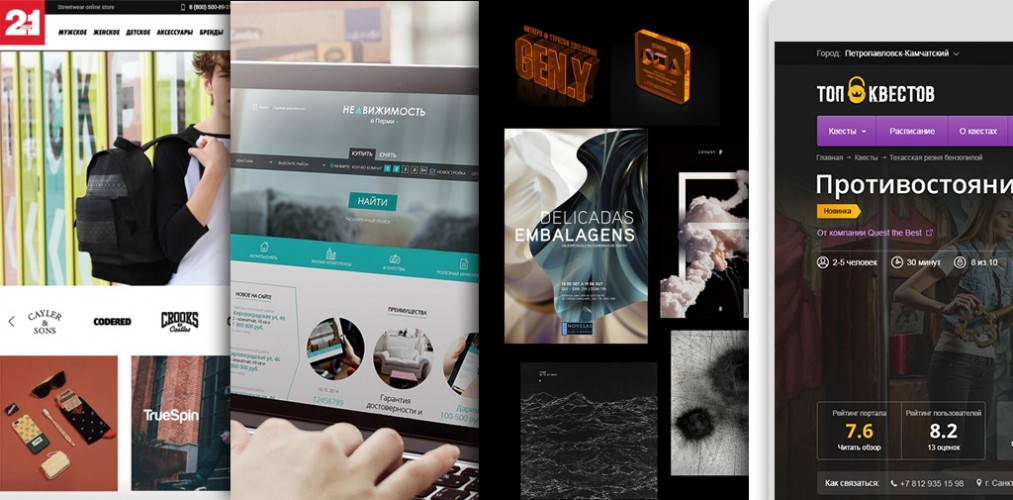
В итоге, я оставил 4 кейса, которые легко читались, были понятны и хорошо структурированы:
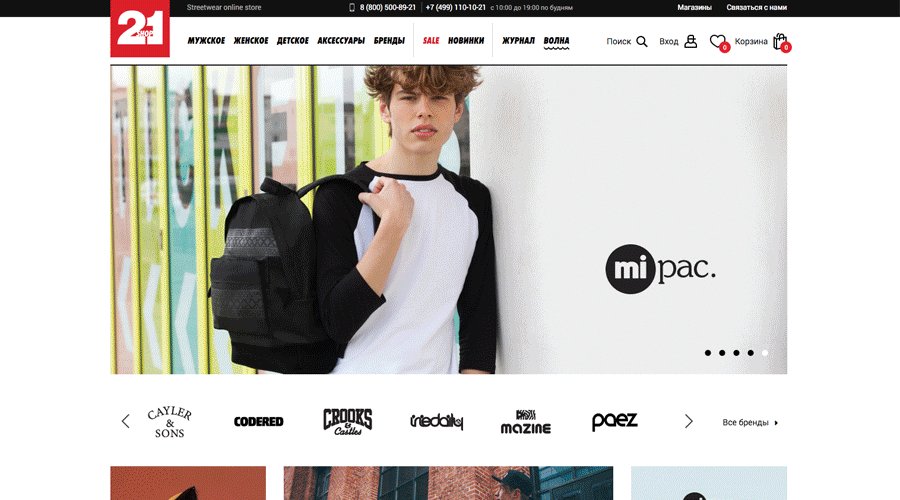
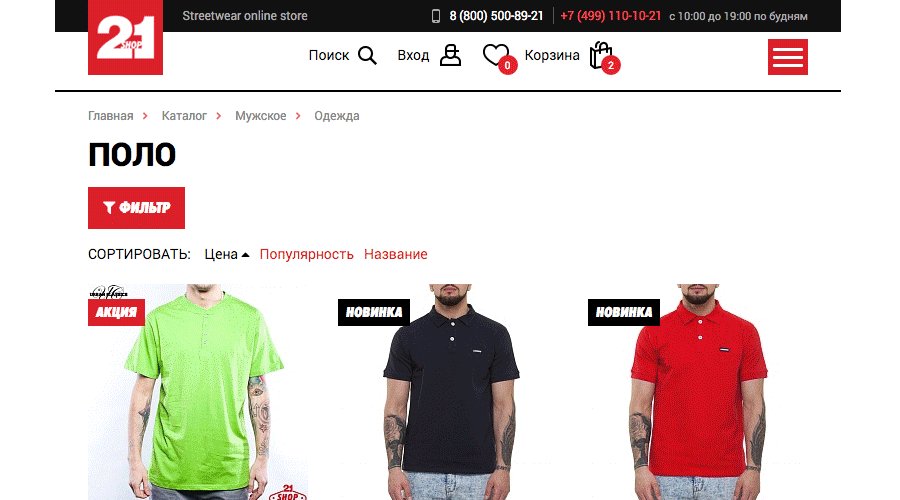
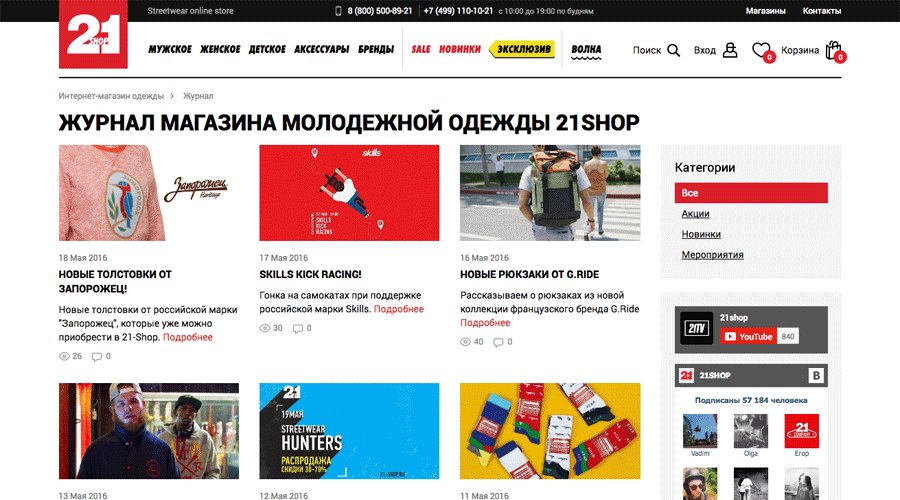
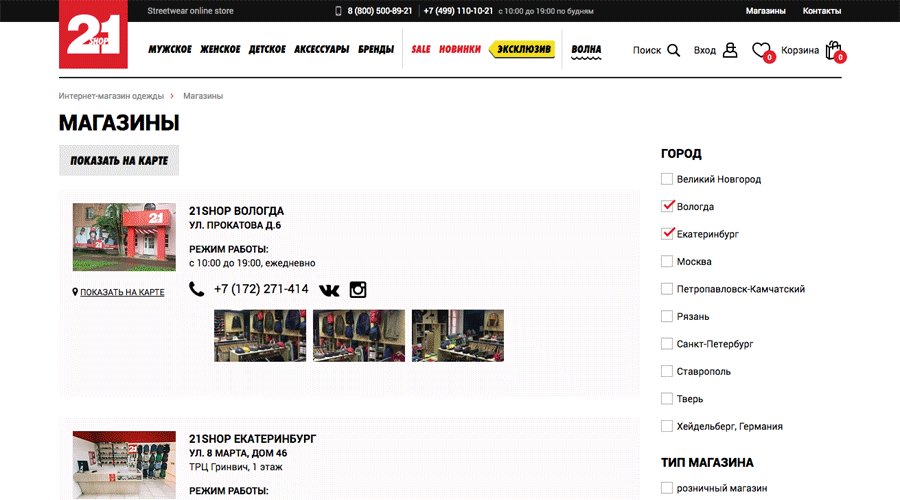
1Разработка адаптивного интернет-магазина молодежной одежды 21-shop.ru

Понятно и доступно разложили весь функционал сайта с которым работали, хороший магазин, много функций для заказчика

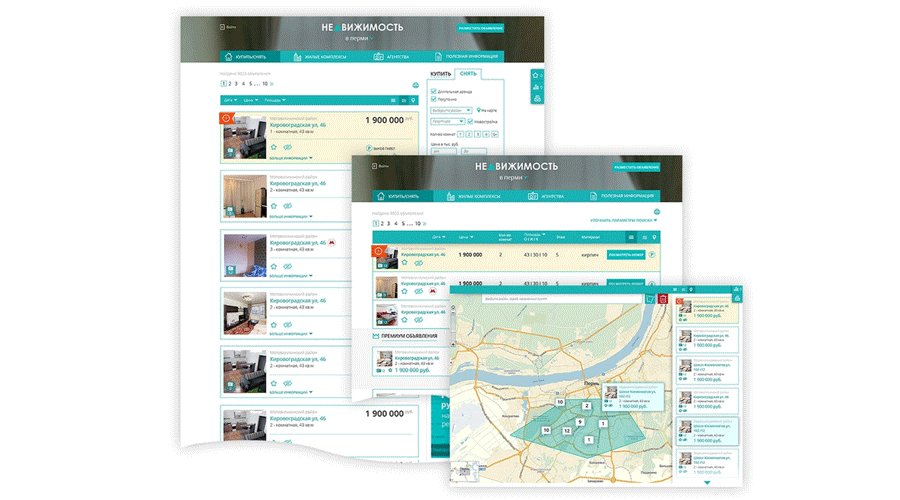
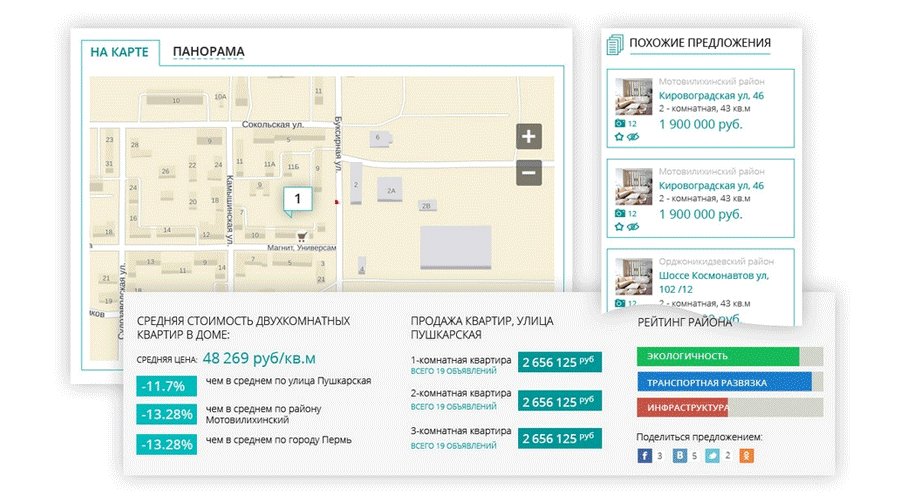
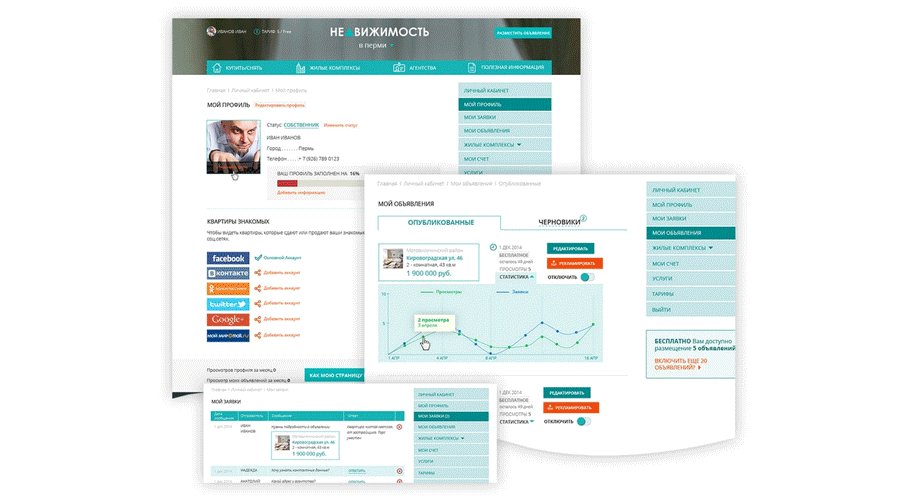
2Создание портала недвижимости

Достаточно полный разбор. Понятно, что нужно было клиенту, какие сложности были на проекте, как визуализировали, как строился процесс.

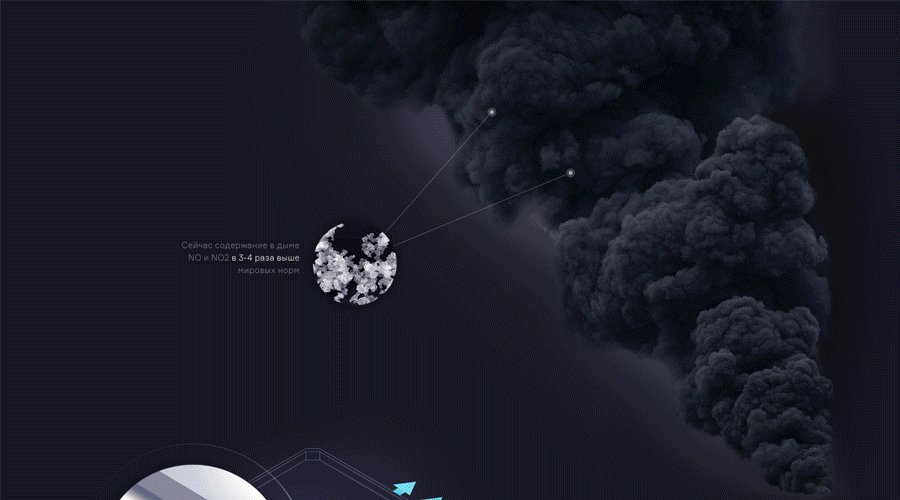
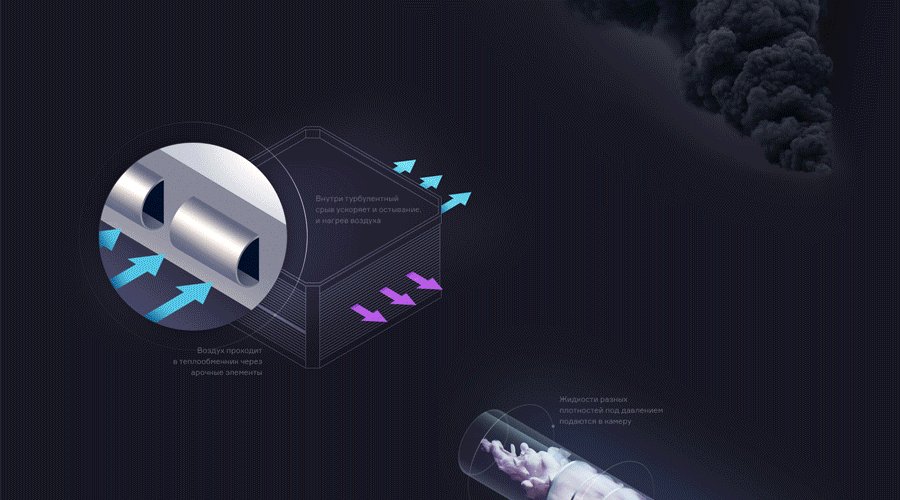
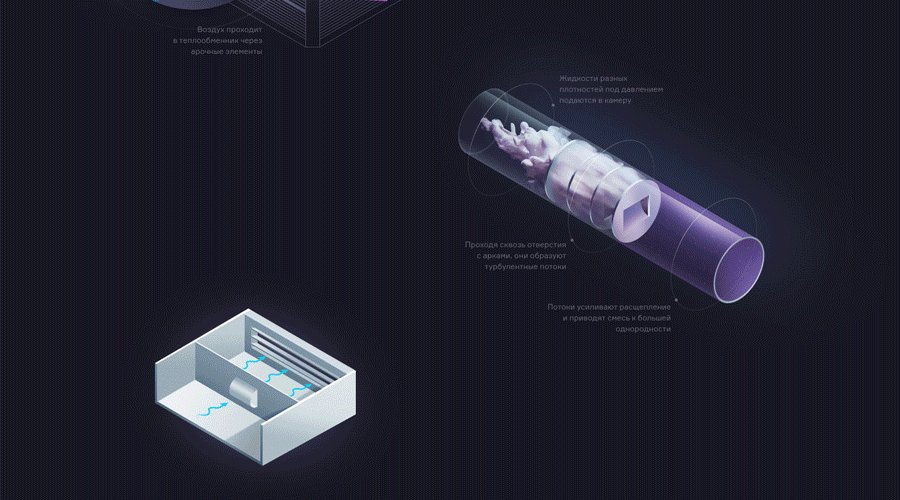
3Сайт и видео для Ru-Effect

Сайт физического явления, а это само по себе интересно. Трудная задача — хорошее визуальное решение.
Читается на одном дыхании, но кейс как-будто не дописали, оставив читателя без макетов и вывода.

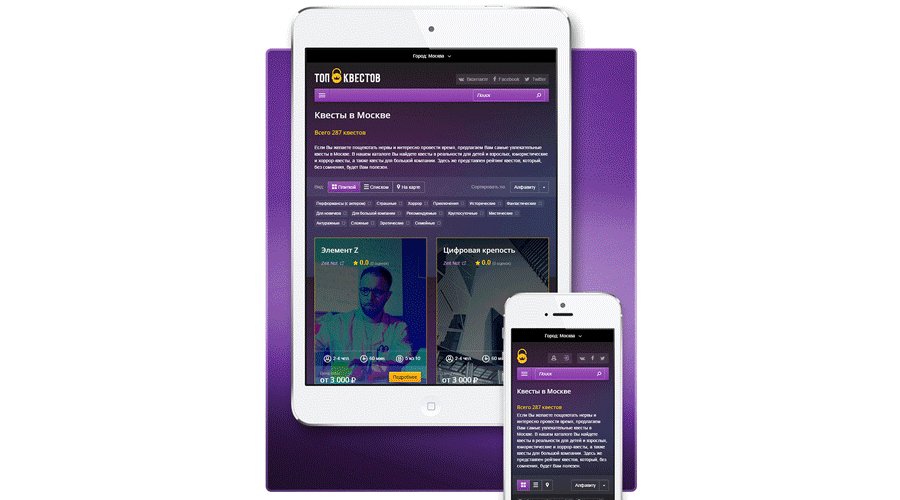
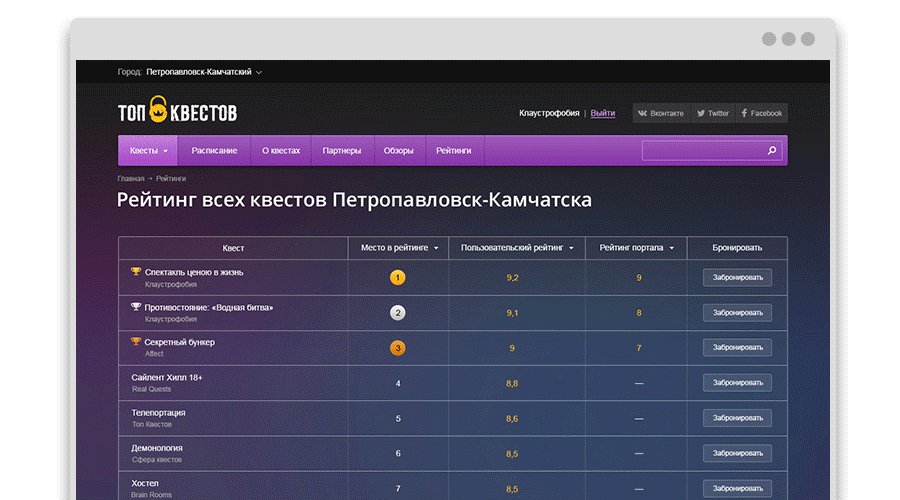
4Разработка ФС и сайта-агрегатора для «ТОП Квестов»

Нормальная комплексная работа, показаны макеты и ясно что к чему: от логотипа, до отзыва за проделанную работу.

|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят: Похожие материалы не найдены
| Feedback: 0 | |