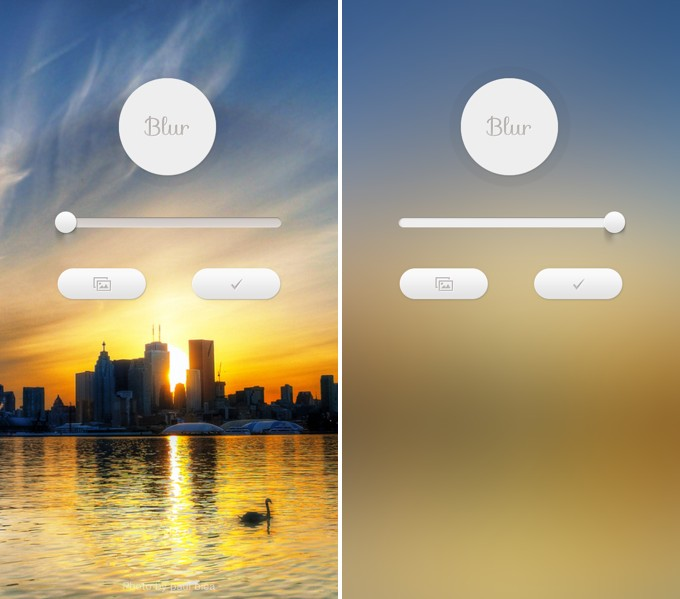
Блюр эффект смягчения или размытия изображения. При наведении изображение становится таким же чётким как в оригинале.
CSS
img.blur {
-webkit-filter: url(#blur);
filter: url(#blur);
-webkit-filter: blur(3px);
filter: blur(3px);
filter:progid:DXImageTransform.Microsoft.Blur(PixelRadius='3');
-webkit-transition: 1s -webkit-filter linear;
transition: 1s filter linear;
}
img.blur:hover {
filter:progid:DXImageTransform.Microsoft.Blur(PixelRadius='0');
-webkit-filter: blur(0px);
filter: blur(0px);
transition: 2s;
}
И ставим саму фотографию
<img class="blur" src=""/>
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят: Похожие материалы не найдены
| Feedback: 0 | |