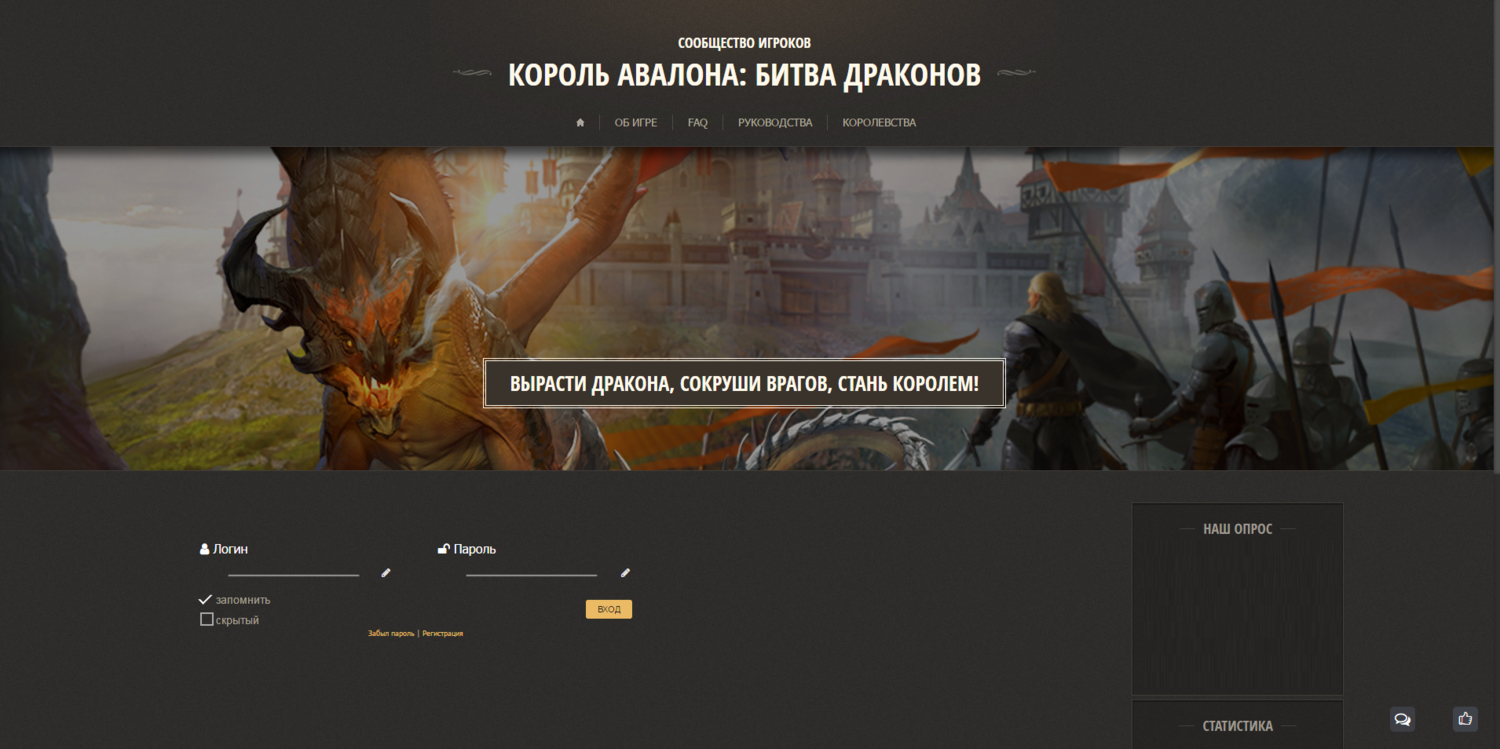
Современный и симпатичный дизайн для формы входа. Скрипт формы использует стандартный вид uCoz, но необычные поля, иконки FontAwesome, анимацию при наведении и фокусировке. Данная форма входа впишется в любой дизайн.
HTML
Первое что мы сделаем, это зайдем в ПУ - Форма входа пользователей и заменим всё её содержимое вот на этот код:
<?if($PAGE_ID$="login")?><div style="width:80%;"><?endif?>
<table border="0" cellspacing="1" cellpadding="0" width="100%">
<?if($ERROR$)?><td colspan="5" style="color:red;text-align:center;">$ERROR$</td><?endif?>
<tr>
<td width="35%" class="label" nowrap="nowrap"><i class="fa fa-user" aria-hidden="true"></i> Логин</td>
<td width="10%" > </td>
<td width="35%" class="label"><i class="fa fa-unlock" aria-hidden="true"></i> Пароль</td>
</tr>
<tr>
<td><input class="loginField" type="text" name="user" value="" size="20" style="width:230px" maxlength="50"/><i class="fa fa-fw fa-pencil icon--msst"></i></td>
<td> </td>
<td><input class="loginField" type="password" name="password" size="20" style="width:230px" maxlength="15"/><i class="fa fa-fw fa-pencil icon--msst"></i></td>
</tr>
</table>
<table border="0" cellspacing="1" cellpadding="0" width="100%">
<tr>
<td nowrap><input id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/><label for="rem$PAGE_ID$">запомнить</label> <?if($PAGE_ID$="login" && $HIDDEN_ALLOWED$)?><br />
<input id="hid$PAGE_ID$" type="checkbox" name="hidden" value="1" /><label for="hid$PAGE_ID$">скрытый</label><?endif?></td>
<td align="right" valign="center"><input class="loginButton" name="sbm" type="submit" value="Вход"/></td></tr>
<tr>
<td colspan="2"><div style="font-size:7pt;text-align:center;"><a href="$REMINDER_LINK$">Забыл пароль</a> | <a href="$REGISTER_LINK$">Регистрация</a></div></td></tr>
</table>
<?if($PAGE_ID$="login")?></div><?endif?>
Сохраняем и закрываем. На самом деле это стандартный код, который мы слегка изменили и добавили несколько классов и иконок =)
Далее поднимаемся выше на Страницу входа пользователей. Здесь то и происходит всё самое интересное!
Скорее всего в шаблоне вы увидите вот такой код:
<!-- <body> --><div align="center"><br /><br /><br />$BODY$<br /><br /><br /><br /><br /><br /></div><!-- </body> -->
Нам необходимо вставить в неё класс .ms-form для того, чтобы новые стили не распространялись на все формы, которые могут находиться на этой странице. Например, в футере может быть форма входа в виде аякс окна.
Выглядеть это будет таким образом:
<div align="center" class="ms-form"><br /><br /><br />$BODY$<br /><br /><br /><br /><br /><br /></div>
CSS
Для начала давайте стилизуем наш inputtype=checkbox :
.ms-form form input[type="checkbox"],
.ms-form form .noun{display: none}
.ms-form form input[type="checkbox"] + label {
display: block;
position: relative;
padding-left: 20px;
margin-bottom: -10px;
font: 14px/20px 'Open Sans', Arial, sans-serif;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
}
.ms-form form input[type="checkbox"] + label:last-child { margin-bottom: 0; }
.ms-form form input[type="checkbox"] + label:before {
content: '';
display: block;
width: 13px;
height: 13px;
border: 2px solid #fff;
position: absolute;
left: 0;
top: 0;
opacity: .6;
-webkit-transition: all .16s, border-color .12s;
transition: all .16s, border-color .12s;
}
.ms-form form input[type="checkbox"]:checked + label:before {
width: 5px;
top: -2px;
left: 2px;
border-radius: 0;
opacity: 1;
border-top-color: transparent;
border-left-color: transparent;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
Теперь наш checkbox в активном состоянии будет выглядеть как галочка. Идём дальше.
На самом деле ничего замороченного здесь нет, мы просто немного изменим стандартный вид формы и добавим анимацию:
.ms-form form .label {font-size:16px;}
.ms-form form input[type=text],
.ms-form form input[type=password] {
background-color:transparent!important;
border-bottom:2px solid #ccc!important;
-webkit-transform: translate3d(0, 50px, 0);
transform: translate3d(0, 50px, 0);
-webkit-transition: -webkit-transform 0.3s;
transition: transform 0.3s;
-webkit-transform: translate3d(0, 0, 0) scale3d(0.7, 0.7, 1);
transform: translate3d(0, 0, 0) scale3d(0.7, 0.7, 1);
}
Мы убрали стандартный фон в полях input и добавили нижний бордюр. Теперь добавим эффект при наведении:
.ms-form form input[type=text]:focus,
.ms-form form input[type=password]:focus,
.ms-form form input[type=text]:hover,
.ms-form form input[type=password]:hover {
-webkit-transform: translate3d(0, 0, 0) scale3d(1, 1, 1);
transform: translate3d(0, 0, 0) scale3d(1, 1, 1);
}
Здесь всё!
У нас еще остался карандашик, за который отвечает класс .icon--msst .
.icon--msst {
position: relative;
bottom: 16px;
font-size: 1em;
opacity: 0.9;
float: right;
color: #fff;
pointer-events: none;
}
.ms-form form input[type=text:focus]:focus + .icon--msst,
.ms-form form input[type=password]:focus + .icon--msst {
pointer-events: none;
-webkit-transform: translate3d(-238px, 0, 0) rotate3d(0, 0, 1, -90deg);
transform: translate3d(-238px, 0, 0) rotate3d(0, 0, 1, -90deg);
-webkit-transition: -webkit-transform 0.3s ;
transition: transform 0.3s;
}
Добавим снова легкую анимацию и, теперь наш карандаш будет плавно передвигаться к началу поля input.
| View demo |
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят:
| Feedback: 0 | |