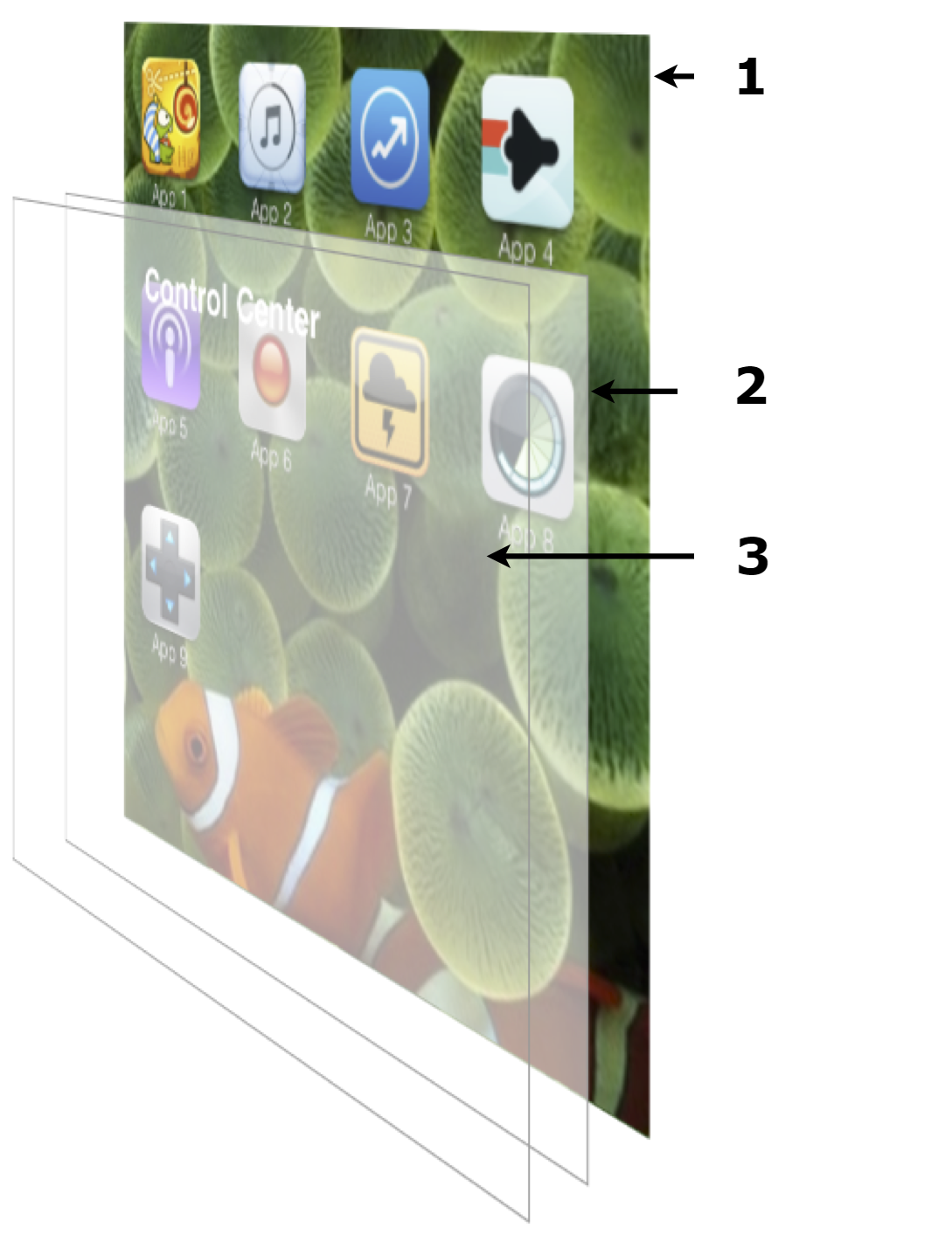
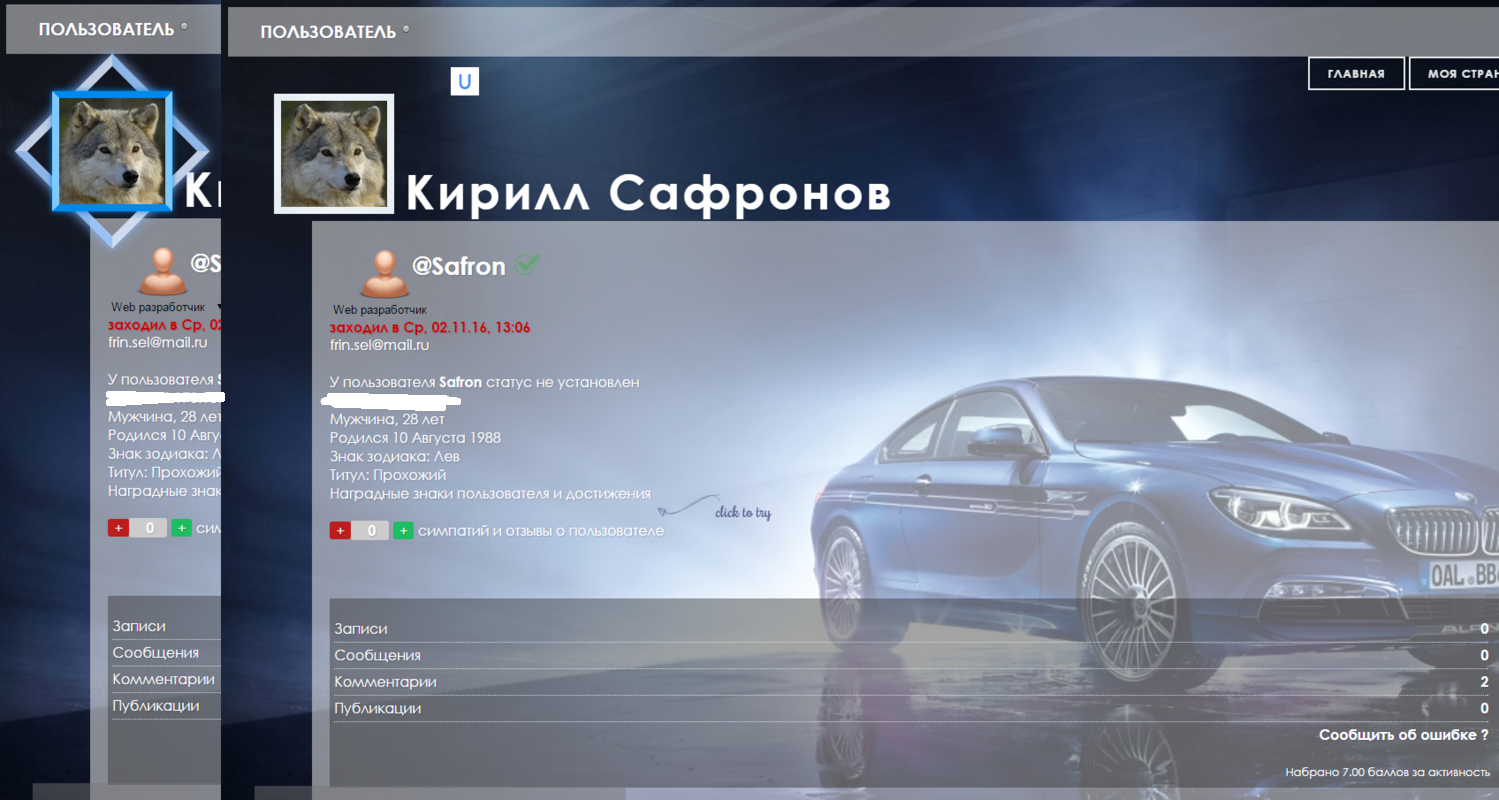
Небольшой код, который может пригодится в портфолио для сравнения результата до и после. С его помощью вы легко придадите изображениям объём, тем самым создав более яркий образ и представление о Ваших способностях.
Разметка HTML
<div class="contr">
<figure class="one"></figure><br>
<figure class="two"></figure>
</div>
CSS
.contr {
position: relative;
left: 30%;
width: 190px;
height: 266px;
-webkit-perspective: 600px; /* webkit */
-moz-perspective: 600px; /* mozilla */
-ms-perspective: 600px; /* IE 10 */
-o-perspective: 600px; /* opera когда-то тоже должна начать понимать */
perspective: 600px; /* св-во по стандартам */
}
figure {
width: 100%;
height: 100%;
position: absolute;
display: block;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden; /* если элемент "отвернулся" от пользователя, контент этого элемента не виден */
}
.one {
z-index:1;
top: -15px;
left:-150px;
background: url();
-webkit-transform: rotateY( 20deg );
-moz-transform: rotateY( 20deg );
-ms-transform: rotateY(20deg);
-o-transform: rotateY( 20deg );
transform: rotateY( 20deg ); /* в начальном положении фэйс карты к нам развернут на 180 градусов */
}
.two {
z-index:2;
background: url();
-webkit-transform: rotateY( 20deg );
-moz-transform: rotateY( 20deg );
-ms-transform: rotateY(20deg);
-o-transform: rotateY( 20deg );
transform: rotateY( 20deg ); /* в начальном положении фэйс карты к нам развернут на 180 градусов */
}
ВСЁ!
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят:
| Feedback: 0 | |