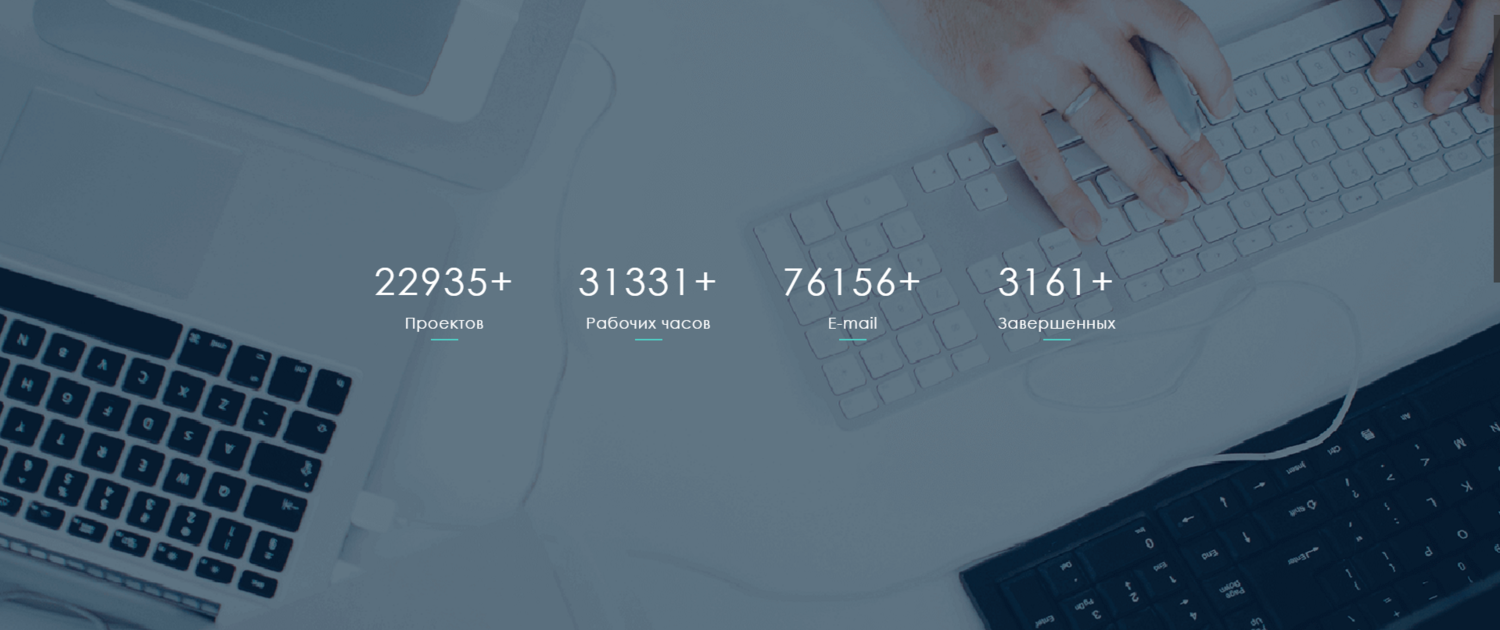
На демо страничке мы представили два варианта подобных блоков, но расскажем вам пока только о первом. Если вам не совсем понятно, о каких блоках идёт речь, то пример использования вы можете увидеть демо страничке.
Установка:
Разметка HTML
<section class="funfacts">
<div class="col-md-3">
<div class="funfact">
<div class="st-funfact-icon"><i class="..."></i></div>
<div class="st-funfact-counter" ><span class="st-ff-count" data-from="0" data-to="..." data-runit="1">0</span>+</div>
<strong class="funfact-title">...</strong>
</div><!-- .funfact -->
</div><div class="col-md-3">
<div class="funfact">
<div class="st-funfact-icon"><i class="..."></i></div>
<div class="st-funfact-counter" ><span class="st-ff-count" data-from="0" data-to="..." data-runit="1">0</span>+</div>
<strong class="funfact-title">...</strong>
</div><!-- .funfact -->
</div><!-- ну и т.д. -->
</section>
Разберём немного подробнее :
<div class="st-funfact-icon"><i class="..."></i></div> - иконка/картинка (для активации необходимо установить специальные шрифты). Если не нужна можно удалить строчку.
<div class="st-funfact-counter" ><span class="st-ff-count" data-from="0" data-to="..." data-runit="1">0</span>+</div> - собственно сам счётчик, в котором мы устанавливаем свои сведения и факты в числовом формате. (1234567890).
<strong class="funfact-title">...</strong> - подпись для счётчика. Например: проектов выполнено, заказов принято...
CSS код
.col-md-3{
position:relative;
min-height:1px;
padding-right:15px;
padding-left:15px;
width:25%;
float:left
}
.funfacts {
background-image: url(../background/cd-background-2.jpg);
background-color: #000
background-position: center center;
background-attachment: fixed;
background-size: cover;
padding: 100px 0;
}
.funfacts .funfact {
text-align: center;
color: #fff;
}
.funfacts .funfact .st-funfact-icon {
font-size: 42px;
line-height: 90px;
}
.funfacts .funfact .st-funfact-counter {
font-size: 48px;
line-height: 68px;
letter-spacing: 3px;
}
.funfacts .funfact .funfact-title {
font-size: 20px;
line-height: 40px;
letter-spacing: 1px;
font-weight: 300;
}
.funfacts .funfact:after {
content: '';
display: block;
width: 35px;
height: 2px;
background-color: #4ecdc4;
margin: 0 auto;
}
.service {
padding: 100px 0;
}
.st-feature {
text-align: center;
}
.st-feature .st-feature-icon {
width: 102px;
line-height: 100px;
font-size: 42px;
color: #fff;
margin: 0 auto 20px;
background-color: #4ecdc4;
border-radius: 50%;
position: relative;
-webkit-transform: rotate(0) scale(1);
-ms-transform: rotate(0) scale(1);
transform: rotate(0) scale(1);
-webkit-transition: color 0.3s, border-color 0.3s, background-color 0.3s, -webkit-transform 0.3s;
transition: color 0.3s, border-color 0.3s, background-color 0.3s, transform 0.3s;
}
.st-feature .st-feature-title {
display: block;
font-size: 25px;
line-height: 45px;
letter-spacing: 1px;
font-weight: 400;
color: #4c4c4c;
margin-bottom: 10px;
}
.st-feature:hover .st-feature-icon {
color: #4ecdc4;
border-color: #4ecdc4;
background-color: transparent;
-webkit-transform: rotate(360deg) scale(1.8);
-ms-transform: rotate(360deg) scale(1.8);
transform: rotate(360deg) scale(1.8);
}
.features-desc {
padding: 100px 0;
background-color: #fcfcfc;
}
jQuery
<script src="http://madeas.ru/js/st-feature-apper.js"></script>
<script src="http://madeas.ru/js/st-feature-count.js"></script>
Копируем и устанавливаем в самый низ сайта. После этого, в самом конце вставляем маленький, но очень важный скрипт
<script>
$('.st-ff-count').appear();
$(document.body).on('appear', '.st-ff-count', function(e, $affected) {
$affected.each(function(i) {
if (parseInt($(this).data('runit'))) {
$(this).countTo({
speed: 3000,
refreshInterval: 50
});
$(this).data('runit', "0");
};
});
});
</script>
в котором speed: 3000, обозначает скорость прокрутки ваших сведений с момента активации на экране. Чем ниже показатель, тем быстрее будет происходить перемотка счётчиков.
На этом всё!
| View demo |
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят: Похожие материалы не найдены
| Feedback: 0 | |