Раньше при помощи скрипта, при использовании только JavaScript, можно было изменить цвет фона странички на выбранный, но у такого скрипта был один минус - при переходе на другую страничку цвет фона возвращался в начальное default состояние.
В данной теме мы решили устранить этот недостаток путем сохранения выбранного пользователем цвета фона или текста в cookies! Теперь, при переходе на другую страничку, либо при повторном заходе на сайт через некоторое время, у Ваших пользователей будет всегда тот фон или текст, который они выбрали сами.
И так, начнём.
Для работы с cookies мы будем использовать библиотеку jQuery и плагин jquery.cookie.js. Для подключения библиотеки jQuery, добавьте на свой сайт следующий JavaScript код:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
Далее, для работы с cookies, необходимо подключить плагин jquery.cookie.js. Делается это так:
<script type="text/javascript" src="http://madeas.ru/js/jquery.cookie.js"></script>
Если файл jquery.cookie.js располагается не в корневой папке сайта, то следует перед его именем указать путь к месторасположению файла!
После того, как библиотека jQuery и плагин jquery.cookie.js подключены, необходимо добавить скрипт, который будет менять цвет фона на выбранный и сохранять его в cookies:
Смена текста
$(document).ready(function() {
if (typeof $.cookie("bg_color")!=="undefined") {
var form_id=document.getElementById("bg_form");
var form_value=$.cookie("bg_color");
form_id.value=form_value;
$("body").css("color",$.cookie("bg_color"));
}
$("#bg_form").change(function() {
$("body").css("color",$("#bg_form :selected").val());
$.cookie("bg_color",$("#bg_form :selected").val(), {expires: 1});
});
});
Cмена фона
$(document).ready(function() {
if (typeof $.cookie("bg_color")!=="undefined") {
var form_id=document.getElementById("bg_form");
var form_value=$.cookie("bg_color");
form_id.value=form_value;
$("body").css("background-color",$.cookie("bg_color"));
}
$("#bg_form").change(function() {
$("body").css("background-color",$("#bg_form :selected").val());
$.cookie("bg_color",$("#bg_form :selected").val(), {expires: 1});
});
});
В данном коде присутствует переменная expires, которая отвечает за "срок жизни" устанавливаемых скриптом cookies. Срок исчисляется в днях!
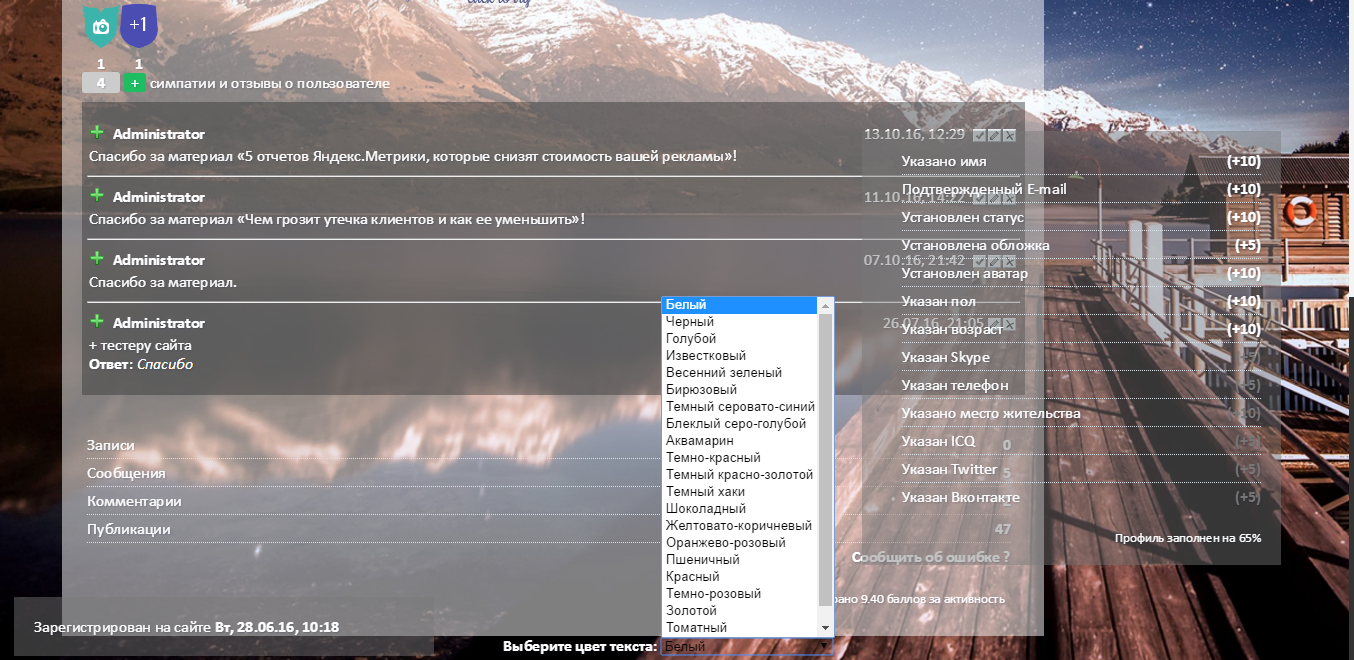
Теперь осталось лишь разместить форму для выбора цвета фона:
<div align="center">
<b>Выберите цвет текста:</b>
<select id="bg_form">
<option selected value="#ffffff">Белый
<option value="#000000">Черный
<option value="#99ccff">Голубой
<option value="#00ff00">Известковый
<option value="#00ff7f">Весенний зеленый
<option value="#40e0d0">Бирюзовый
<option value="#483d8b">Темный серовато-синий
<option value="#5f9ea0">Блеклый серо-голубой
<option value="#7fffd4">Аквамарин
<option value="#8b0000">Темно-красный
<option value="#b8860b">Темный красно-золотой
<option value="#bdb76b">Темный хаки
<option value="#d2691e">Шоколадный
<option value="#d2b48c">Желтовато-коричневый
<option value="#fa8072">Оранжево-розовый
<option value="#f5deb3">Пшеничный
<option value="#ff0000">Красный
<option value="#ff1493">Темно-розовый
<option value="#ffd700">Золотой
<option value="#ff6347">Томатный
<option value="#ffff00">Желтый
</select>
Напоследок хотелось бы предупредить, что если в качестве фона на Вашем сайте используется изображение (background-image), то данный скрипт работать не будет. Точнее работать то он будет, вот только результатов его работы видно не будет, т.к. цвет фона будет меняться под фоновым изображением. Именно поэтому, для демонстрации работы скрипта мы убрали фоновое изображение с данной странички.
Пример применения данного скрипта Вы можете увидеть на персональных страницах пользователей
| View demo |
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят:
| Feedback: 0 | |