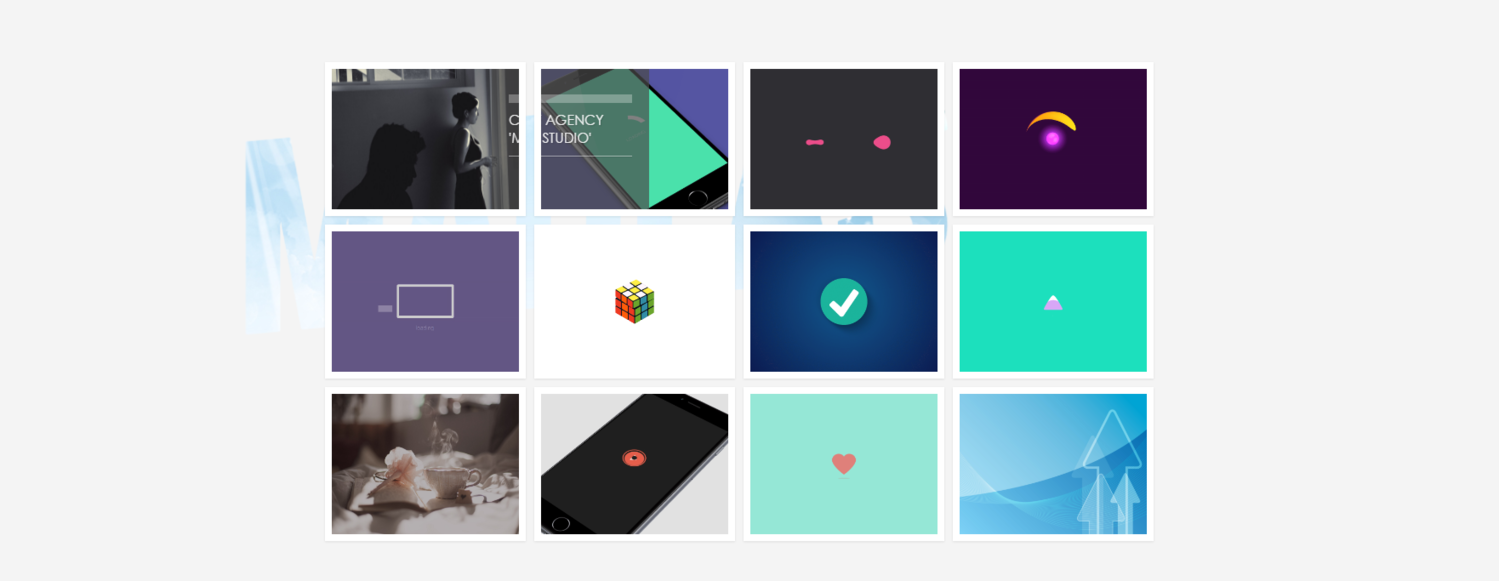
Сегодня мы покажем вам, как создать направление информации с эффектом парения при наведении на эскизы, используя некоторые CSS3 свойства и JQuery. Идея заключается в том, чтобы заставить информацию о картинке следовать за вашим курсором мыши, находящимся в области таблицы. Когда мы будем переводить мышку на другой элемент, наложение последует в этом же направлении без разрыва. Это создаст интересный видимый эффект.
Мы будем использовать неупорядоченный список эскизов и описание накладками:
<ul id="da-thumbs" class="da-thumbs">
<li>
<a href="https://vk.com/madeasstudio">
<img src="images/clients/group-menu.png"" />
<div><span>Навигация по группе Мэйдас студио</span></div>
</a>
</li>
<li>
<!-- ... -->
</li>
<!-- ... -->
</ul>
Элементы списка плавающие и имеют относительное позиционирование, потому что мы будем делать описание наложения абсолютным:
.da-thumbs li {
float: left;
margin: 5px;
background: #fff;
padding: 8px;
position: relative;
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
}
.da-thumbs li a,
.da-thumbs li a img {
display: block;
position: relative;
}
.da-thumbs li a {
overflow: hidden;
}
.da-thumbs li a div {
position: absolute;
background: rgba(75,75,75,0.7);
width: 100%;
height: 100%;
}
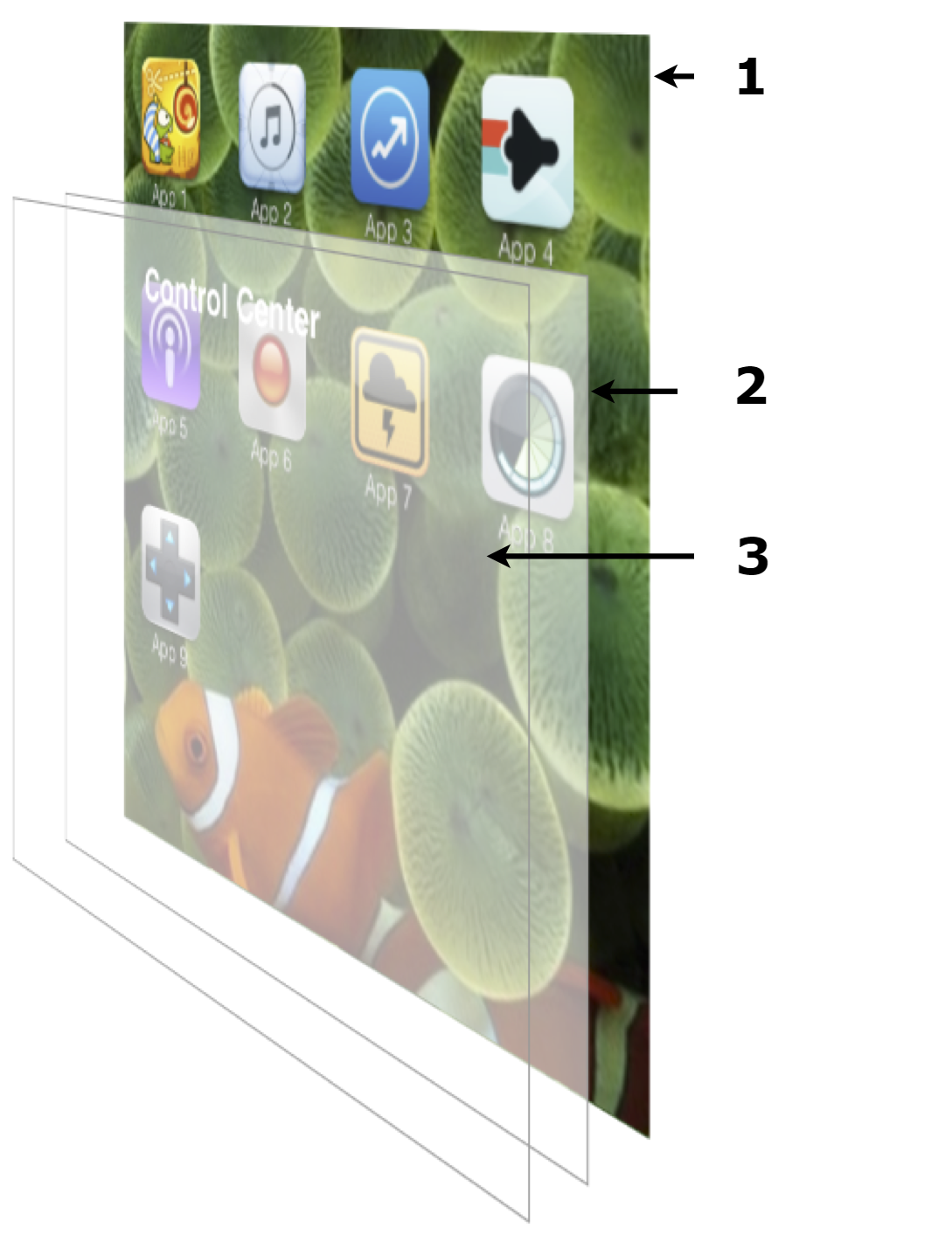
В зависимости от места, на которое мы наводим мышь, будет применяться соответствующий "from" стиль, который будет устанавливать правильное исходное положение наложения текста. Мы будем применять переход, а затем добавим в конечном состоянии стиль для наложения слайдов. Когда мы будем переводить мышь на другой элемент, мы снова будем применять соответствующие "from" стили и снимем предыдущее состояние.
Так, сердцем нашего плагина является следующая часть:
this.$el.on( 'mouseenter.hoverdir, mouseleave.hoverdir', function( event ) {
var $el = $( this ),
$hoverElem = $el.find( 'div' ),
direction = self._getDir( $el, { x : event.pageX, y : event.pageY } ),
styleCSS = self._getStyle( direction );
if( event.type === 'mouseenter' ) {
$hoverElem.hide().css( styleCSS.from );
clearTimeout( self.tmhover );self.tmhover = setTimeout( function() {
$hoverElem.show( 0, function() {
var $el = $( this );
if( self.support ) {
$el.css( 'transition', self.transitionProp );
}
self._applyAnimation( $el, styleCSS.to, self.options.speed );} );
}, self.options.hoverDelay );
}
else {
if( self.support ) {
$hoverElem.css( 'transition', self.transitionProp );
}
clearTimeout( self.tmhover );
self._applyAnimation( $hoverElem, styleCSS.from, self.options.speed );
}
} );
Мы в основном связываем 'MouseEnter' и '' MouseLeave события к элементу списка и с функцией _getDir. В итоге получим направление движения внутрь или наружу (представьте себе «обнаружение» область для каждого направления в виде прямоугольника, разделенного на четыре треугольника ).
Я надеюсь, вам понравился этот небольшой эффект и найти его полезным!
| View demo |
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят:
| Feedback: 0 | |