Сегодня у меня возникло желание поделиться с Вами и рассказать как использовать API. С его помощью можно сделать свой сайт более узнаваемым. Среди тех, кто увидит и оценит конечный результат, находятся:
- пользователи Яндекс Браузера;
- пользователи других браузеров с установленным расширением Визуальные закладки.
Яндекс браузер не очень старый, однако его доля среди пользователей рунета составляет достаточно большой процент и охват постоянно растет. А если учесть, что расширение «Визуальные закладки» доступно для других популярных браузеров, таких как Google Chrome, Mozilla Firefox, Internet Explorer — то число пользователей API Табло будет намного больше. Нужно ли создавать виджет сайта в том случае, если лично Вы не пользуетесь Яндекс.Браузером? Однозначно, нужно.
Как создать виджет сайта для API табло
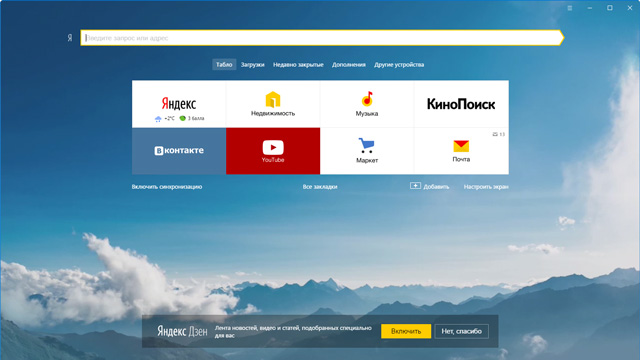
Начну рассказывать и показывать как это сделать, а за основу в качестве примера возьму свой сайта. Но для начала давайте определимся, какие изменения нам предстоит сделать и как они отразятся на табло. Мы сможем:
- изменить фон виджета для нашего сайта;
- добавить свой логотип;
- настроить вывод значков различных уведомлений.
Для того чтобы внести все эти модификации нам понадобится создать файл манифеста для виджета с именем manifest.json, который будет содержать блок метаданных на языке XML. Затем подключаем файл в заголовке страницы, внутри <head> — вот таким способом:
<link rel="yandex-tableau-widget" href="/manifest.json" />
Содержимое файла:
{
"version": "1.0",
"api_version": 1,
"layout":
{
"logo": "https://.../manifest.png",
"color": "#ffffff",
"show_title": false
}
}
Что означают указанные параметры:
- version — версия виджета. Любое число, например 1 или 2; 1.0 или 2.0 и т.д.
- api_version — номер версии API Табло. На данный момент существует только 1.
- logo — укажите абсолютный путь к графическому файлу логотипа.
- color — цвет заливки фона.
- show_title — отображение заголовка страницы. Может принимать два значения: false — не показывать; true — показывать.
В этом примере я не стал приводить настройки значков уведомлений, потому как не компетентен в данном вопросе — здесь потребуется помощь программиста. Среди возможных вариантов применения — уведомления о новых письмах (как это реализовано у Яндекс почты), число лайков и прочее. Более подробную техническую документацию можно найти на странице Яндекс API, в том числе примеры настройки уведомлений.

К логотипу предъявляются особые требования:
- графический файл должен быть формата PNG с прозрачным фоном;
- максимальные размеры: ширина 150px, высота 60px.
Все виджеты Яндекс Табло обновляются автоматически с некоторым заданным интервалом, понадобится время чтобы увидеть изменения. Возможно придется несколько раз почистить кэш браузера. Однако, если Вы не желаете ждать, то откройте в Яндекс браузере страницу chrome://tableau-widget и укажите в строке URL манифеста, после чего нажмите на кнопку Проверить.
Если код манифеста оформлен верно — появится надпись «Манифест виджета верен», в противном случае возникнет ошибка. Есть и другой способ увидеть изменения сразу — вручную добавить сайт на табло через кнопку "Добавить".
После продолжительных манипуляций в конце-концов я получил такой результат:

Он конечно не претендует на звание лучшей дизайнерской работы, но по крайней мере отражает суть и заданный стиль оформления сайта. А show_title я не стал выводить, т.к. нельзя настроить отступы и цвет шрифта — в моем случае название является частью изображения.
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят: Похожие материалы не найдены
| Feedback: 0 | |