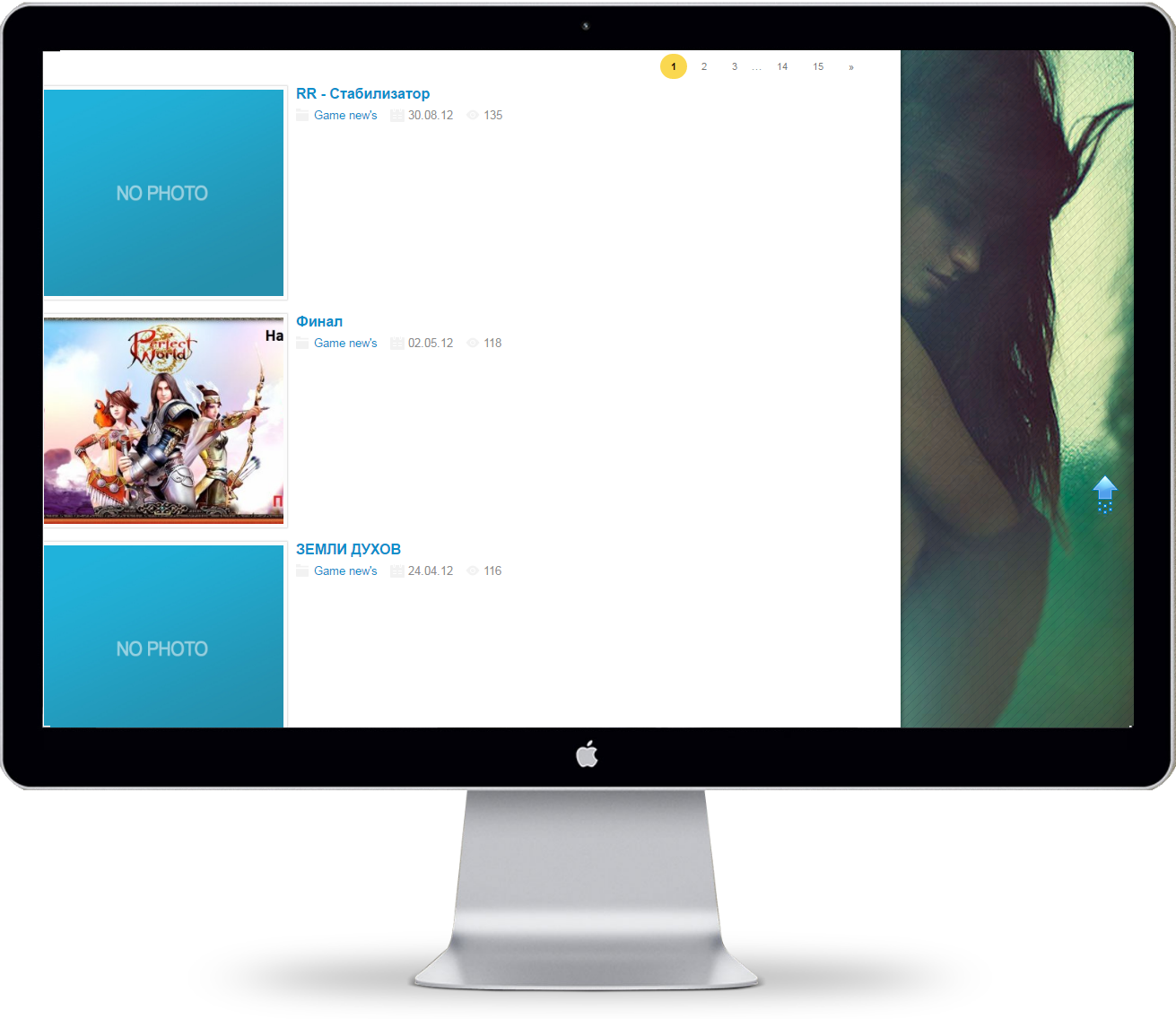
Чем проще навигация на вашем сайте, тем удобнее им пользоваться. Сегодня все чаще в рунете можно встретить кнопку “подняться вверх”. Она обычно появляется в нижнем углу сайта при скролле и прячется, если страница прокручивается вверх.
Неважно, на каком движке работает ваш сайт: на WordPress, Bitrix, Drupal, Joomla, UCOZ или DLE, вы можете ставить эту кнопку куда угодно, хоть на одностраничный ресурс.
Вариант 1.
Решать вопрос мы будем при помощи <script type="text/javascript">
jQuery(document).ready(function() {
jQuery('body').append('<div class="button-up" style="display:none;opacity: 0.7;width: 80px;height:100%;position:fixed;right: 0px;top: 0; cursor: pointer;text-align: center;line-height:70px; color: #d3dbe4;font-weight: bold;"><img style="margin-top:500px" src="/1134/Up.png"></div>');
jQuery (window).scroll (function () {
if (jQuery (this).scrollTop () > 100) {
jQuery ('.button-up').fadeIn();
} else {
jQuery ('.button-up').fadeOut();
}
});
jQuery('.button-up').click(function(){
jQuery('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
jQuery('.button-up').hover(function() {
jQuery(this).animate({
'opacity':'1',
}).css({'background-color':'none','color':'#6a86a4'});
}, function(){
jQuery(this).animate({
'opacity':'0.5'
}).css({'background':'none','color':'#d3dbe4'});;
});
});
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят:
| Feedback: 0 | |