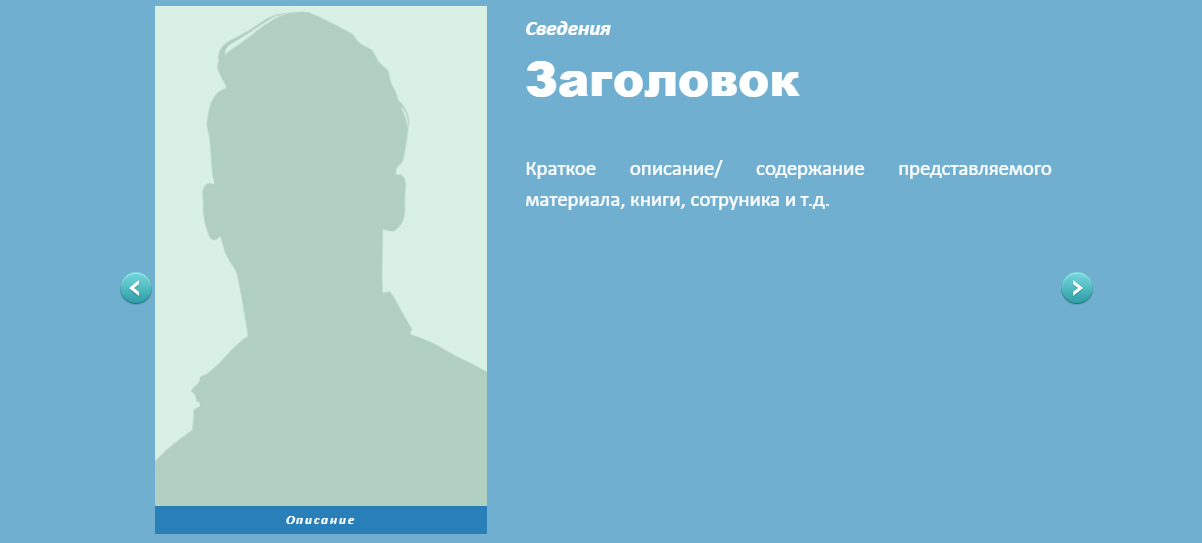
В интернете часто встречаются слайдеры для изображений, так называемые карусели. А вот слайдеры для контента, контента, описания и пр. встречаются довольно редко, тем более и использованием только CSS3. Представляем вашему вниманию отличное решения - слайдер на CSS3 и jQuery. Помимо изображений достаточных размеров, вы можете добавить еще и описание для каждого из них. Такой слайдер отлично подойдёт для представления ваших сотрудников на сайте, изданий, товаров и многого другого.
Приступим. Первое с чего мы начнём, это разбор CSS кода:
CSS
#slideshow {
margin:0 auto;
width: 93.8%;
height:700px;
overflow: hidden;
background: transparent url() top left no-repeat;
position: relative;
}
#slideshow #slidesContainer {
margin:0 20px;
width: 93.8%;
height:100%;
overflow: auto; /* allow scrollbar */
position:relative;
}
#slideshow #slidesContainer .slide {
margin:0 auto;
width: 100%;
height:100%;
}
Добавим навигацию, при помощи класса control, которйй будет переключать наши слайды влево и вправо:
.control {
display:block;
width:39px;
height:263px;
text-indent:-10000px;
position:absolute;
cursor: pointer;
}
#leftControl {
top:40%;
left:0;
background: transparent url(../icon/arrow-services-left.png) no-repeat 0 0;
background-size:32px;
}
#rightControl {
top:40%;
right:0;
background:transparent url(../icon/arrow-services-right.png) no-repeat 0 0;
background-size:32px;
}
Переходим к контенту слайдов. Здесь мы задаём параметр размера содержимого, относительно всего слайдера. Т.е. если мы зададим слайдеру параметр width: 100%, то нам следует обозначить место под содержимое slide так, чтобы он не вылезал за его пределы слайдера и было место для навигации, которую мы разобрали выше.
.slide p {
width:93%;
margin-bottom: 1em;
font-size: 1.1em;
line-height: 1.6;
text-align: justify;
}
.slide p span {
display:block;
margin: 0;
font:900 47px Pragmatica Slab,Arial,'Helvetica CY','Nimbus Sans L',sans-serif;
}
#pageContainer {
margin:0 auto;
width:100%;
}
.figure {
padding: 0.9em;
border: 0px solid #2980b9;
background: none;
margin: 1em auto 0;
}
.figure img {
margin: 0 auto;
display: block;
width: auto;
max-width: 100%;
max-height:500px;
}.figure figcaption {
font-weight: 700;
text-transform: ;
letter-spacing: 2px;
font-size: 0.8em;
padding: .5em;
font-style: italic;
text-align: center;
color: #fff;
background: #2980b9;
counter-increment: figures;
}.figure figcaption:before {
content:' ';
}.figure-left {
float: left;
margin: 0 1.5em 0 0;
width: -webkit-min-content;
width: -moz-min-content;
width: min-content;
}.figure-right {
float: right;
margin: 0 0 0 1.5em;
width: -webkit-min-content;
width: -moz-min-content;
width: min-content;
}.figure-right img,
.figure-left img {
max-width: 500px;
}
Хочется обратить ваше внимание вот на эту часть:
.figure figcaption:before {
content:' ';
}
В ней вы можете задать любое содержание + , которое будет повторяться на всех изображениях в слайдере. Например:
Вы представляете свою книгу и при помощи слайдов вам необходимо обозначить рисунки или страницы книги. Так вот, задав в строке content: 'рис. или стр. '; вам не придётся писать это каждый раз и вы сможете писать только цифры.
Идём дальше. Теперь нам необходимо добавить media для удобного просмотра слайдера на более низких разрешениях экранов:
@media (max-width: 68em) {
.figure-left,
.figure-right {
float: none;
margin: 0 0 1em 0;
width: 100%;
}
.figure img {
display:none;
}
}
HTML разметка
<!-- Slideshow HTML -->
<div id="slideshow">
<div id="slidesContainer"><div class="slide">
<figure class="figure figure-left">
<img src="..." />
<figcaption>...</figcaption>
</figure>
<p><i><b>...</b></i> <span>...</span> </p>
<p>...</p>
</div><!-- Slider end -->
</div>
</div>
<!-- Slideshow HTML -->
jQuery
$(document).ready(function(){
var currentPosition = 0;
var slideWidth = 980;
var slides = $('.slide');
var numberOfSlides = slides.length;// Remove scrollbar in JS
$('#slidesContainer').css('overflow', 'hidden');// Wrap all .slides with #slideInner div
slides
.wrapAll('<div id="slideInner"></div>')
// Float left to display horizontally, readjust .slides width
.css({
'float' : 'left',
'width' : slideWidth
});// Set #slideInner width equal to total width of all slides
$('#slideInner').css('width', slideWidth * numberOfSlides);// Insert controls in the DOM
$('#slideshow')
.prepend('<span class="control" id="leftControl">Clicking moves left</span>')
.append('<span class="control" id="rightControl">Clicking moves right</span>');// Hide left arrow control on first load
manageControls(currentPosition);// Create event listeners for .controls clicks
$('.control')
.bind('click', function(){
// Determine new position
currentPosition = ($(this).attr('id')=='rightControl') ? currentPosition+1 : currentPosition-1;
// Hide / show controls
manageControls(currentPosition);
// Move slideInner using margin-left
$('#slideInner').animate({
'marginLeft' : slideWidth*(-currentPosition)
});
});// manageControls: Hides and Shows controls depending on currentPosition
function manageControls(position){
// Hide left arrow if position is first slide
if(position==0){ $('#leftControl').hide() } else{ $('#leftControl').show() }
// Hide right arrow if position is last slide
if(position==numberOfSlides-1){ $('#rightControl').hide() } else{ $('#rightControl').show() }
}
});
На этом установка завершена!
| View demo |
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят:
| Feedback: 0 | |