В сегодняшнем уроке мы создадим еще один типографический эффект. Идея заключается в том, чтобы имея какое-то предложение, мы смогли повернуть, изменить или заменить его конкретную часть определенным способом, будь то выплывание слева, простое появление или падение. Мы будем "обменивать" некоторые слова этого предложения с использованием CSS-анимации.
Пожалуйста, обратите внимание на то, что результат будет работать только как в браузерах, поддерживающих CSS анимацию.
Итак, начнем!
Разметка
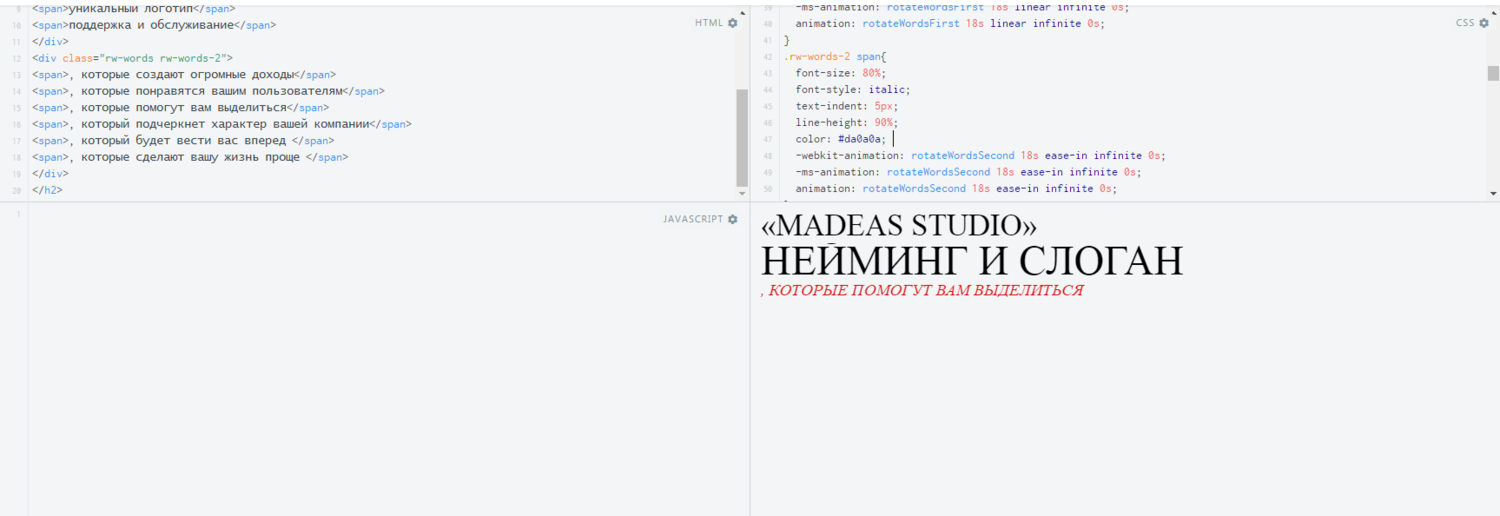
<div class="rw-wrapper">
<h2 class="rw-sentence">
<span>«Madeas studio»</span>
<div class="rw-words rw-words-1">
<span>красивые сайты</span>
<span>удобные интерфейсы</span>
<span>нейминг и слоган</span>
<span>фирменный стиль</span>
<span>уникальный логотип</span>
<span>поддержка и обслуживание</span>
</div>
<div class="rw-words rw-words-2">
<span>, которые создают огромные доходы</span>
<span>, которые понравятся вашим пользователям</span>
<span>, которые помогут вам выделиться</span>
<span>, который подчеркнет характер вашей компании</span>
<span>, который будет вести вас вперед </span>
<span>, которые сделают вашу жизнь проще </span>
</div>
</h2>
</div>
Теперь нам надо, чтобы каждый пролет rw-wrapper появлялся в нужное время. Для этого мы будем использовать CSS-анимацию. Мы создадим одну анимацию для каждого подразделения и каждого пролета, просто с разными задержками.
Итак, давайте посмотрим на CSS.
CSS3
Во-первых, нам нужен основной стиль :
.rw-wrapper{
width: 80%;
position: relative;
margin: 110px auto 0 auto;
font-family: 'Bree Serif';
padding: 10px;
}
Далее добавим тень текста для всех элементов в заголовке:
.rw-sentence{
margin: 0;
text-align: left;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
}
и некоторые конкретные стили текста для меняющихся слов:
.rw-sentence span {
color: #444;
white-space: nowrap;
font-size: 200%;
font-weight: normal;
}
Подразделения будут отображаться в виде встроенных элементов, что позволит нам "вставить" их в предложении без разрыва потока:
.rw-words{
display: inline;
text-indent: 10px;
}
Каждый пролет внутри из rw-words DIV будет позиционироваться ка absolute и мы сможем скрывать любые излишки:
.rw-words span{
position: absolute;
opacity: 0;
overflow: hidden;
width: 100%;
color: #6b969d;
}
Теперь, запустим две анимации. Как уже упоминалось ранее, мы будем запускать ту же анимацию для всех пролетов в одном DIV, только с различными задержками:
.rw-words-1 span{
animation: rotateWordsFirst 18s linear infinite 0s;
}
.rw-words-2 span{
animation: rotateWordsSecond 18s linear infinite 0s;
}
.rw-words span:nth-child(2) {
animation-delay: 3s;
color: #6b889d;
}
.rw-words span:nth-child(3) {
animation-delay: 6s;
color: #6b739d;
}
.rw-words span:nth-child(4) {
animation-delay: 9s;
color: #7a6b9d;
}
.rw-words span:nth-child(5) {
animation-delay: 12s;
color: #8d6b9d;
}
.rw-words span:nth-child(6) {
animation-delay: 15s;
color: #9b6b9d;
}
Наши анимации будет работать как один цикл, а это означает, что каждый интервал будет показан один раз в течение трех секунд. Вся анимация будет работать по формуле 6 (количество изменений) * 3 (время появления) = 18 секунд.
Нам нужно будет установить правильный процент значения непрозрачности для SPAN. Разделив 6 на 18 дает нам 0,333 ... который был бы 33% для нашего шага ключевого кадра.
@keyframes rotateWordsFirst {
0% { opacity: 1; animation-timing-function: ease-in; height: 0px; }
8% { opacity: 1; height: 60px; }
19% { opacity: 1; height: 60px; }
25% { opacity: 0; height: 60px; }
100% { opacity: 0; }
}
Анимации для слов во втором DIV блоке будет исчезать и анимировать их ширину. Мы добавили немного ступеней для ключевого кадра в процентном соотношении, потому что мы хотим, чтобы новые слова появлялись чуть-чуть позже, чем первые слова:
@keyframes rotateWordsSecond {
0% { opacity: 1; animation-timing-function: ease-in; width: 0px; }
10% { opacity: 0.3; width: 0px; }
20% { opacity: 1; width: 100%; }
27% { opacity: 0; width: 100%; }
100% { opacity: 0; }
}
Готово! Еще один пример Вы можете посмотреть и подредактировать для себя здесь https://jsfiddle.net/8731tL1h/
| View demo |
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят:
| Feedback: 0 | |