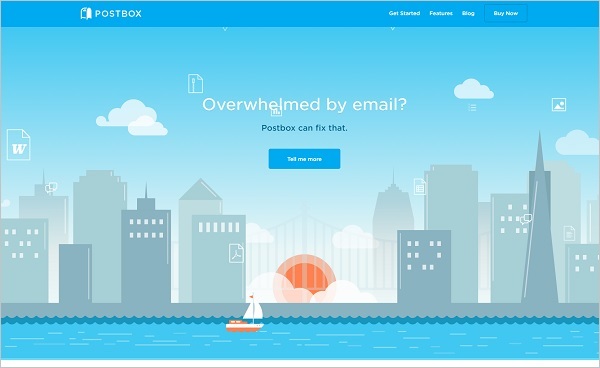
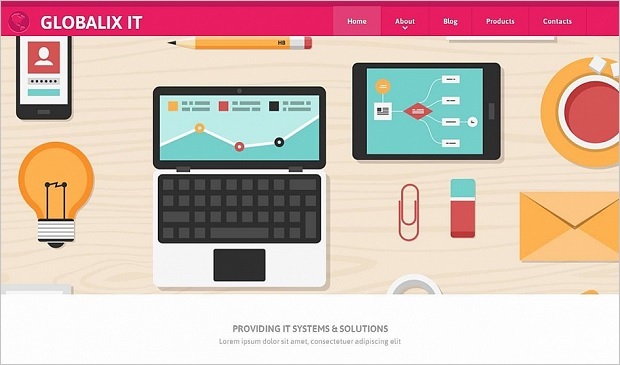
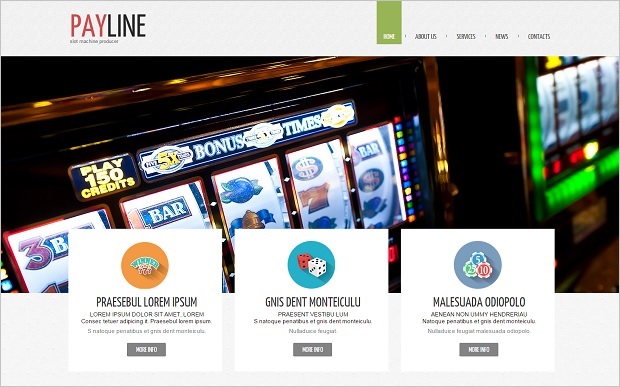
Плоский дизайн давно уже стал помощником для многих дизайнеров. Наряду с минимализмом, он кажется самым популярным стилем на данный момент. Плоский дизайн позволяет создавать прекрасные проекты с большой производительностью и высокой скоростью загрузки, что обеспечивает удобство в пользовании. В отличие от скевоморфизма, который появился благодаря Apple несколько лет назад и пользовался большой популярностью, плоский дизайн оставляет больше возможностей для адаптивного дизайна, поскольку не перегружает браузер.

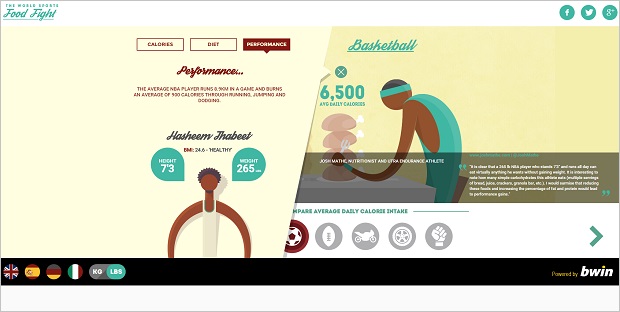
Времена меняются быстро… В прошлом году Google представил свою концепцию материального дизайна и объяснил его принципы дизайнерам приложений. Сначала он появился в дизайне Google App Store. А позже и все службы Google стали выглядеть по последнему писку моды. В последнее время всё больше и больше сайтов добавляют элементы материального дизайна в свои проекты. Но не кажется ли вам, что они выглядят так же, как и в плоском дизайне? Нет? Что ж, давайте устроим мини-батл между плоским и материальным дизайном.
Раунд первый: плоский дизайн против скевоморфизма

Скевоморфизм, впервые появившийся в продукции Apple, выглядел как идеальное дизайнерское решение. Это был действительно революционный подход, связанный с дебютом сенсорных экранов. Он упростил для людей переход от использования телефонов-моноблоков с кнопками к сенсорным экранам, на которых физически невозможно почувствовать, что ты что-то нажимаешь.
А затем появился плоский дизайн. Как раз в тот момент, когда люди начали уставать от чрезмерно декоративного и псевдореалистичного вида скевоморфизма. Количество негативных отзывов стало расти, и люди начали переходить к менее прихотливым, более лёгким и ориентированным на пользователей дизайнам.
Плоский дизайн против реализма

Обычно Плоский дизайн ассоциируется с Metro стилем, впервые использованном в юзер-интерфейсе Windows 8. Он отбрасывает все те украшения, которые сделали скевоморфизм близким к реальности. Данный стиль принёс в веб-дизайн простоту и свежесть, чего так не хватало дизайну Apple. Дизайнеры Apple тоже признали, что скевоморфизм устарел. Старший вице-президент по дизайну компании Apple Джони Айв отметил в одном из своих интервью: “Мы поняли, что люди уже привыкли к экрану, который можно использовать вместо кнопок, и они не нуждаются в подсказках, так как осознали преимущества сенсорных экранов».

Более того, пользователи быстро привыкают к новым элементам дизайна. Они не нуждаются в изображении трехмерной кнопки, чтобы понять, что это кнопка. Простой цветной прямоугольник с текстом «призыва к действию» понятен для них.
Все эти годы плоский дизайн остается популярным благодаря его простоте и вечной элегантности, и для этого не нуждается в тяжёлом оформлении и использовании 3D объектов. Данный дизайн отлично выглядит на экранах с низким и высоким разрешением, а также на дисплеях Retina. С ростом популярности мобильного интернета, плоский дизайн сохранил свои позиции благодаря малому весу сайтов, которые не замедляют скорость соединения и позволяют страницам молниеносно загружаться.

Одним из главных преимуществ плоского дизайна является то, что он, наконец, выводит функциональность на первый план. Визуальная составляющая отходит на второй, так как опыт взаимодействия пользователя намного важнее, чем оформление. Не имеет значения как выглядит объект (по крайней мере, это не столь значимо), важно лишь то, как он функционирует. Используя простые кнопки, иконки и меню пользователь может с лёгкостью перемещаться по веб-сайту.
Раунд второй: плоский дизайн против материального
Как и другие модные направления, что со временем становятся классическими, плоский дизайн развивается и меняется. В основном его критикуют за то, что в некоторых случаях нет очевидных признаков того, является ли объект кликабельным. На сайтах с плоским дизайном все элементы выглядят плоско и просто, и дизайнерам постоянно приходится создавать подсказки для определения активных и функциональных объектов.

Первая идея определения таких объектов была реализована в виде эффекта длинных теней. В интернете присутствует не так много информации о том, кто изобрел длинные тени или первым применил их в дизайне. Вы можете найти интересную информацию в интервью с Джеффом Эскаланте, который первый заметил и описал этот эффект.
Факт остается фактом: длинные тени были первым шагом от обычного плоского дизайна до чего-то более материального. Они добавили чуточку объёма простым элементам и сделали их выделяющимися на поверхности. Появились как сторонники, так и ненавистники этого элемента. Идея была настолько популярна, что длинные тени появились в дизайнах таких IT гигантов, как Google и Apple.

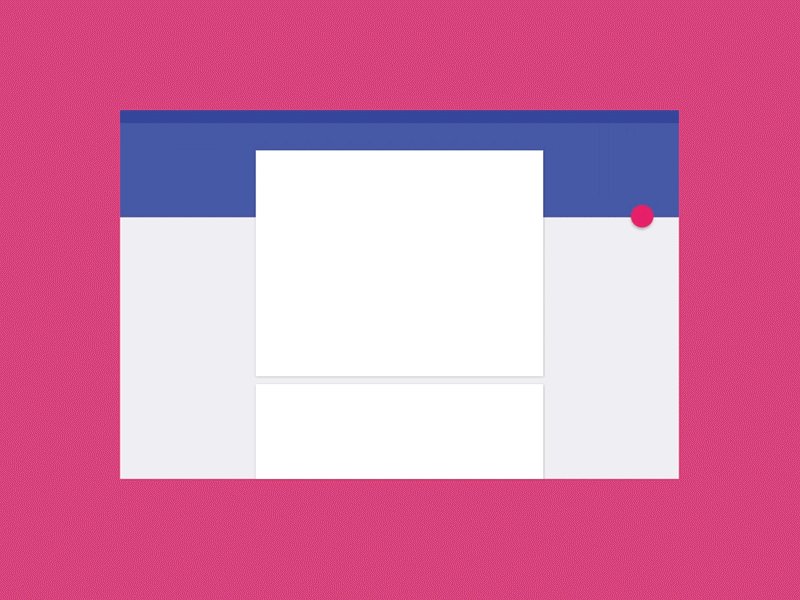
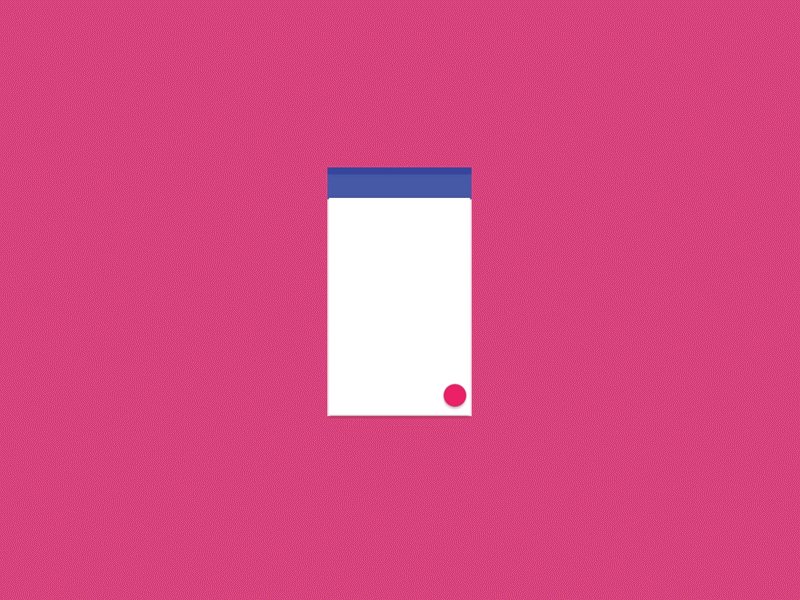
Наконец, в прошлом году Google пошли гораздо дальше, и продемонстрировали концепцию Материального дизайна. Основные принципы этой концепции были представлены общественности в специальном документе. Сразу после этой публикации на новый концепт обрушилось огромное количество критики. Многие утверждали, что Google просто взял плоский дизайн и добавил тени к его элементам. Другие обвинили Google в возврате к скевоморфизму. Казалось, никто не остался равнодушным к этому новшеству.
Оригами. Именно с ними можно сравнить Материальный дизайн. Многочисленные кусочки бумаги, которые складываются, сжимаются, получают новую форму и располагаются один за другим на экране.
Главная инновация, которая отличает Материальный дизайн, это использование Z-оси. Подобная трехмерность добавляет объём плоскому объекту и делает его более “реальным”, таким, чтобы вы могли его почувствовать. Это как плоскость бумаги. Вы когда-нибудь пробовали делать оригами? Именно с ними можно сравнить Материальный дизайн. Многочисленные кусочки бумаги, которые складываются, сжимаются, получают новую форму и располагаются один за другим на экране.
Google относится к этому принципу как к метафоре. Они рекомендуют увидеть и использовать Материальный дизайн, как реальный объект, но очень упрощенный, и при этом не относиться к нему, как к цифровому эквиваленту реального предмета. Данная идея тесно связана со вторым принципом Материального дизайна: “Иерархия, значение и фокус“.

Каждый элемент материального дизайна несёт свою функцию. Благодаря принципам дизайна эти функции чётко определяются. Вы можете с лёгкостью отличить кликабельные элементы от не кликабельных, а кнопки от декоративных приёмов. Это часто упускалось или вообще не определялось в плоском дизайне, и наоборот, в скевоморфизме выделялось слишком навязчиво. Человеческий разум хорошо усвоил функционирование многих элементов дизайна в последние годы и не нуждается в гиперреалистических «намеках», чтобы понять, как работает объект.
Преимущества и недостатки двух стилей
Суммируя сказанное выше, хочется вспомнить известную поговорку, которая утверждает, что нельзя всё грести все под одну гребёнку. Не существует единого подхода для решения всех проблем. Оба стиля, плоский дизайн и материальный, имеют свои преимущества и недостатки. Поэтому необходимо учитывать индивидуальную специфику веб-сайта, чтобы выбрать лучший вариант.
Плюсы и минусы плоского дизайна тщательно изучались во многих статьях и обзорах. Давайте укажем наиболее яркие здесь.
Преимущества:
- Минимализм визуальной составляющей дизайна;
- Сосредоточенность на юзабилити, а не на эстетической составляющей;
- Более простой дизайн приводит к более высокой скорости загрузки и увеличивает пропускную способность;
- Пользователи фокусируются на содержании, а не на визуальных преимуществах;
- Хорошая адаптированность под мобильные устройства.
- Плоский и материальный веб дизайн

Недостатки:
- Всегда присутствует опасность создания слишком простого и скучного дизайна для веб-сайта;
- В связи с его сдержанной природой трудно найти способы для брендирования и промоушена;
- Отсутствие теней и визуальных акцентов создает сложности в распознавании кликабельных и не кликабельных элементов;
- В последнее время становится всё труднее создавать действительно уникальные и современные веб-сайты из-за популярности плоского.
Материальный Дизайн – это новая тенденция, которая, кажется, вмещает в себе все особенности плоского дизайна. Однако, не всё так просто.
Преимущества:
- Как и плоский, материальный дизайн обеспечивает оформлению элегантный и минималистический внешний вид;
- Применение Z-оси делает объекты более реалистичными, без перехода в сквеоморфизм;
- Подробные указания от Google не оставляют места для гадания и помогают в создании материальных дизайнов новичкам и даже профессиональным дизайнерам;
- Это действительно удобный в использовании стиль, который чётко определяет функции любого важного элемента с помощью фишек дизайна;
- Отличное решение для адаптивных сайтов, так как дизайн совместим со всеми девайсами и мобильными устройствами;
- Один из главных принципов материального дизайна – движение. Движения и незначительные анимации используются не для оформления, а для улучшения взаимодействия с пользователем.
- Плоский и материальный веб дизайн

Недостатки:
- Тесно связан с брендом Google. Если вы хотите применить принципы материального дизайна к вашему веб-сайту, все непреднамеренно будут ассоциировать ваш дизайн с Google. Таким образом, создание уникального дизайна становится реальной проблемой;
- Не каждая система позволяет полностью реализовывать принципы материального дизайна. Следовательно, это сужает выбор софта;
- Анимация доступна для использования, но замедляет скорость веб-сайта. Но если вы не осуществляете её – какой же это материальный дизайн;
- Создание данного дизайна занимает немного больше времени, чем плоского. Хотя, так или иначе, любой проект занимает много времени
Несмотря на схожесть с плоским дизайном, материальный «играет в свою собственную игру», поэтому надеемся, что он будет продолжать развиваться. Критика только показывает слабые места и заставляет Google улучшать свою концепцию. Изначально он был основан на приложениях дизайнеров, а сейчас появляется и в дизайнах веб-сайтов. Это значит, что материальный дизайн, безусловно, является трендом, который, надеемся, будет популярен и в этом году. Но кто знает, как долго это продлится?
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят:
| Feedback: 0 | |