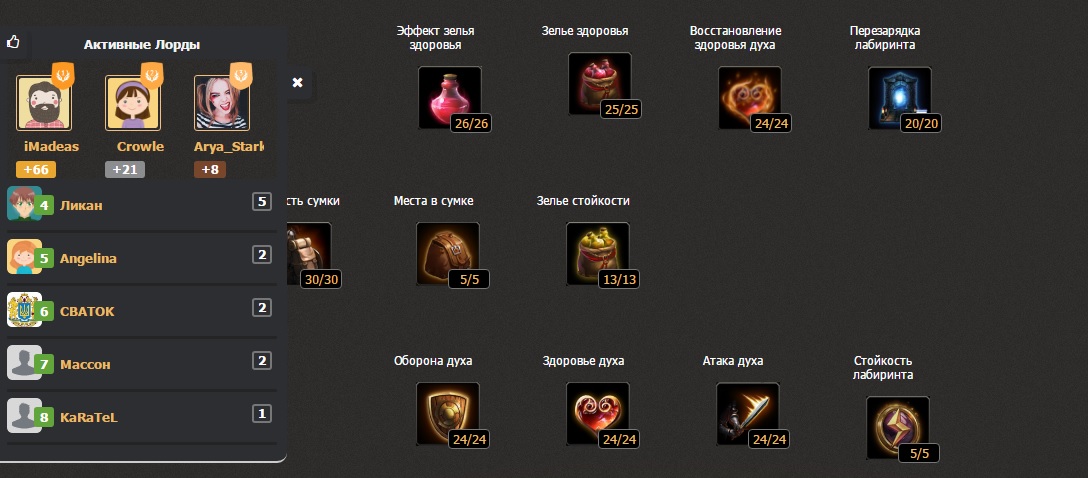
Сделаем left panel - выезжающую панель с левой стороны нашего сайта. Внутрь панели можно поместить любой html информер, в данном примере это информер активных пользователей и самые обсуждаемые темы. Данный скрипт требует подключения специальных шрифтов.
CSS
#inf1 {margin-left:-5px;box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.1); -webkit-box-shadow: 5px 5px rgba(0, 0, 0, 0.1); -moz-box-shadow: 5px 5px rgba(0, 0, 0, 0.1);position: fixed; top: 100px; left: 0;background-color:#000; width: 25px; height: 20px; padding: 8px 5px 5px 5px; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-radius: 0 5px 5px 0; -moz-border-radius: 0 5px 5px 0; border-radius: 0 5px 5px 0; }
#inf1:before {font-family:'FontAwesome';font-size:14px; color:#fff;text-align: center;padding-left:10px}
#inf1:before {content: '\f15c';}
#inf1:hover:before {content: '\f00d';}
#hidden_inf1 {position: fixed; top: 100px; left: -290px; background-color:#000; color: #fff; width: 270px; height: auto; padding:10px; text-align: left; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-bottom-right-radius:10px; -moz-border-bottom-right-radius:10px; border-bottom-right-radius:10px; }
#hidden_inf1 ul {list-style-type: none;}
#inf1:hover {left: 280px;}
#inf1:hover #hidden_inf1 {left: 0;}
#inf1 {top: 110px;}
Если у вас светлый дизайн, просто найдите в коде background-color:#000; color: #fff; и замените их на свои собственные.
Если вы решите добавить новый информер, то вам просто нужно прописать ему новый класс, например #inf30 и внести его ко всем стилям информера 1 таким вот способом:
#hidden_inf2 ul ,
#hidden_inf1 ul {list-style-type: none;}
Обратите внимание! Чтобы кнопки вызова имели горизонтальную последовательность, а не накладывались друг на друга, в последней части css новый информер необходимо ставить на 40px ниже, т.е. вот так:
#inf1 {top: 100px;}
#inf2 {top: 140px;}
Разметка HTML
<!-- Блок пользователей -->
<div id="inf1">
<div id="hidden_inf1">
<h3>Горячие темы форума</h3>
<ul>
$MYINF_number$
</ul>
</div><!--/ hidden_inf1 -->
</div><!--/ inf1 -->...
<!--/ Блок пользователей -->
Готово!
| View demo |
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят:
| Feedback: 0 | |




![Вид похожих материалов [для uCoz]](/_pu/0/37897523.png)