Данная функция часто встречается на кино сайтах, видео хостингах и прочих ресурсах. На uCoz же подобный вид материалов можно было создать при помощи информера, но он подбирал материалы в случайном порядке, без какой-либо связи. Это вводило пользователей в заблуждение и переставало вызывать доверие к ресурсу. Теперь, благодаря новой возможности, отбирать похожие материалы стало гораздо проще.

В этой статье мы рассмотрим вид похожих материалов uCoz , но содержание и установка подойдёт не только сайтам uCoz, но и многим другим.
И так, начнём.
При первом открытии Вида похожих материалов мы увидим вот такой код:
<li class="uRelatedEntry"><a href="$ENTRY_URL$">$TITLE$</a></li>
Он нам не нужен, поэтому мы его убираем. И вместо него поставим содержимое старого информера.
Если же у вас нет подходящего информера, то вот вам интересное решение от агентства "Madeas studio". Оно реализовано при помощи hover эффекта, который обычно используется в фотоальбомах.
Первое с чего мы начнём установку - разметка.
HTML разметка
<div class="uRelatedEntry uProject-info">
<img src="$IMG_URL$" alt="$TITLE$" /></div>
CSS
.uRelatedEntry {
width: 24%;
float: left;
margin: 0.5%;
height: 230px;
position: relative;
}
.uRelatedEntry img {
opacity: 0.85;
height: 200px;
display: block;
overflow: hidden;
}
.uProjects-img:hover {
opacity: 1;
}
Здесь мы обозначили основной класс и стили для нашего вида похожих материалов. Таким образом, изображение, добавленное Вами в материале $IMG_URL$ будет являться обложкой вида.
*если вы используете информер, вам следует убедиться, что операторе $IMG_URL$ удалена цифра изображения ($IMG_URL1$). Если она не будет убрана, обложка вида отображаться не будет!
Далее мы зададим информацию, которая будет появляться при наведении мыши на изображение:
.uProject-info {
width: 24%;
overflow: hidden;
}
.uProject-info .capt {
position: absolute;
top: 0px;
left: 0px;
background: rgba(0,0,0,0.7);
width: 100%;
height: 100%;
color: #fff;
opacity: 0;
-o-transition: all 0.5s linear 0s;
-webkit-transition: all 0.5s linear 0s;
-moz-transition: all 0.5s linear 0s;
-o-transition: all 0.5s linear 0s;
transition: all 0.5s linear 0s;
}
При помощи переменных opacity: 0; и position: absolute; мы зададим параметр прозрачности информации и скроем всё лишнее с экрана в самом блоке.
*В качестве значения выступает число из диапазона [0.0 - 1.0]. Допускается писать числа без нуля впереди, вида opacity: .6.
Добавим заголовок и место для контента:
.uProject-info .capt h4 {
font-size: 16px;
font-weight: 700;
text-transform: uppercase;
text-align: center;
border-bottom: 1px solid white;
padding: 0 10px 20px;
margin-top: 20px;
position: relative;
left: 300px;
opacity: 0;
-o-transition: all 0.3s linear 0s;
-webkit-transition: all 0.3s linear 0s;
-moz-transition: all 0.3s linear 0s;
-o-transition: all 0.3s linear 0s;
transition: all 0.3s linear 0s;
}
.uProject-info .capt p {
margin: 15px 0px;
font-size: 9pt;
text-align: center;
font-style: italic;
padding: 0px 10px;
opacity: 0;
-o-transition: all 0.3s linear 0s;
-webkit-transition: all 0.3s linear 0s;
-moz-transition: all 0.3s linear 0s;
-o-transition: all 0.3s linear 0s;
transition: all 0.3s linear 0s;
}
.uProject-info:hover .capt,
.uProject-info:hover p {
opacity: 1;
}
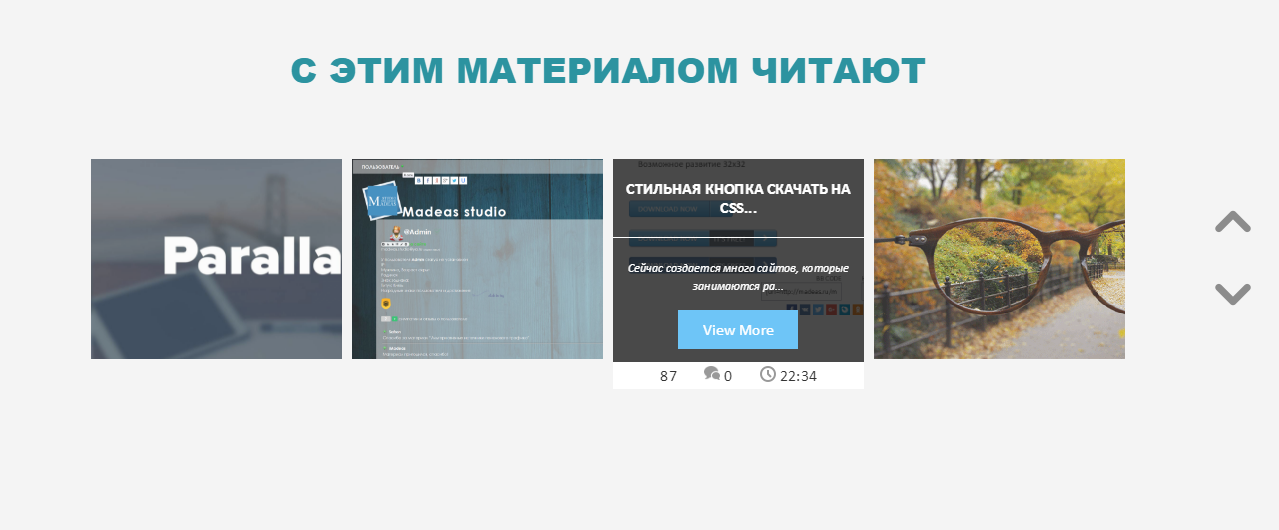
Соответственно вид материалов получится вот такой:
<div class="uRelatedEntry uProject-info">
<img src="$IMG_URL$" alt="$TITLE$" />
<div class="capt">
<h4>$TITLE$</h4>
<p>$MESSAGE$</p>
</div></div>
На этом установка вида похожих материалов окончена, однако для перехода к материалу нам необходимо добавить ссылку. Сделаем это при помощи кнопки:
.uProject-info .capt a.btn-vid-pm {
width: 120px;
text-align: center;
display: block;
background: #6ec5f7;
color: #fff;
padding: 10px 0px;
margin: 0px auto 0px auto;
position: relative;
opacity: 0;
left: -300px;
-o-transition: all 0.3s linear 0s;
-webkit-transition: all 0.3s linear 0s;
-moz-transition: all 0.3s linear 0s;
-o-transition: all 0.3s linear 0s;
transition: all 0.3s linear 0s;
}
.uProject-info:hover h4,
.uProject-info:hover a.btn-vid-pm {
left: 0px;
opacity: 1;
}
.uProject-info:hover a.btn-vid-pm:hover {
background: #3eb1f4;
border-color: #3eb1f4;
color: #ffffff;
box-shadow: 0 6px 11px 0 rgba(62, 177, 244, 0.35);
}
По своему смотрению Вы можете изменять стиль кнопки, делать закруглённые углы и прочее.
Вид получится вот такой:
<div class="uRelatedEntry uProject-info">
<img src="$IMG_URL$" alt="$TITLE$" />
<div class="capt">
<h4>$TITLE$</h4>
<p>$MESSAGE$</p>
<a class="btn-vid-pm" href="$ENTRY_URL$" title="Перейти к просмотру">View More</a>
</div></div>
Нам осталось добавить медиа для удобного просмотра материалов на смартфонах:
@media all and (max-width:480px) {
.uRelatedEntry {
width:49%;
float:left;
margin: 0.5%;
}
}
На этом всё готово!
Для вывода похожих материалов устанавливаем на странице материала и комментариев к нему вот этот условный оператор:
<?if($RELATED_ENTRIES$(4))?><?$RELATED_ENTRIES$(4)?><?else?>Похожие материалы не найдены.<?endif?>
Где, 4 - количество похожих материалов. При отсутствии похожих материалов будет выводиться строка Похожие материалы не найдены. Её вы можете заменить на свою.
БОНУС
Для тех, кто желает украсить свой вид похожих материалов, мы предлагаем добавить некоторые мелочи, которые объединим в один общий стиль uProject-info:
.uProject-info .uRelatedEntry-info {
opacity: 0;
position: absolute;
width:100%;
color:#333;
bottom: 0px;
left:0px;
}
.uProject-info:hover .uRelatedEntry-info {
background-color: #fff;
text-align: center;
padding: 4px 7px;
opacity: 1;
}
.uRelatedEntry-info span {
padding:3px 7px;
margin:3px 5px;
}
.uProject-info .uRelatedEntry-info .comm {
background:url('http://madeas.ru/icon/articles/bubbles.png') 0 0 no-repeat;
padding-left:20px;
background-size:16px
}
.uProject-info .uRelatedEntry-info .eye {
background:url('http://madeas.ru/icon/articles/eye.png') 0 0 no-repeat;
padding-left:20px;
background-size:16px
}
.uProject-info .uRelatedEntry-info .time {
background:url('http://madeas.ru/icon/articles/clock.png') 0 0 no-repeat;
padding-left:20px;
background-size:16px
}
Таким способом мы используем доступные нам условные операторы для вывода информации о: количестве просмотров материалов, количестве комментариев и времени/давности добавления материала.
Для того, чтобы этот блок выводился вместе с прочей информацией, описанной ранее, мы разместим этот блок внутри дива uRelatedEntry:
<div class="uRelatedEntry uProject-info">
<img src="$IMG_URL$" alt="$TITLE$" />
<div class="capt">
<h4>$TITLE$</h4>
<p>$MESSAGE$</p>
<a class="btn-vid-pm" href="$ENTRY_URL$" title="Перейти к просмотру">View More</a><div class="uRelatedEntry-info">
<span><i class="eye"></i>$READS$</span>
<span><i class="comm"></i>$COMMENTS_NUM$</span>
<span><i class="time"></i>$TIME$</span>
</div>
</div></div>
Важно! Отбор материалов фильтруется при помощи добавленных тегов в каждом материале. Если у ваших материалов не установлены теги, то функция вида похожи материалов работать не будет.
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят:
| Feedback: 3 | |
|
Madeas Gaming 1 @iMadeas 28/11/2016 12:371
0
материал
| |