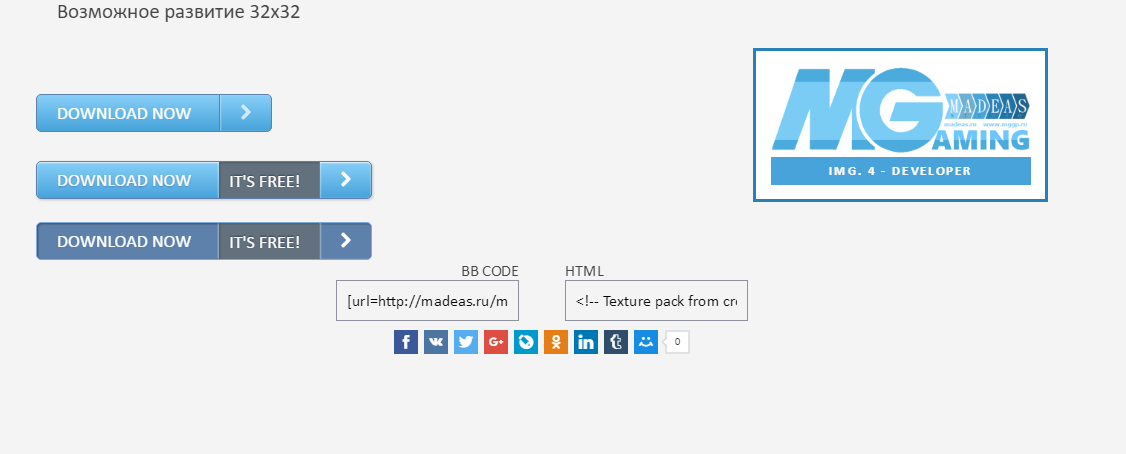
Сейчас создается много сайтов, которые занимаются раздачей контента и предоставляют пользователям возможность скачивания материалов. Данная кнопка очень интересна и думаю, многим понравится. Стильная кнопка с градиентом на CSS3 и красивыми эффектами при наведении, реализованными при помощи transition. Выглядит довольно стильно и эффектно. Кнопка выполнена в синих тонах, но вы всегда можете её измегить, установив на Вашем портал. Установка кнопки очень проста и не займет много времени.
Разметка
<a href="$OTHER9$" target="_blank" class="a-btn">
<span class="a-btn-text">DOWNLOAD NOW</span>
<span class="a-btn-slide-text">It's free!</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
CSS код
.a-btn {
background:#80a9da;
background:-webkit-gradient(linear,left top,left bottom,color-stop(#80a9da,0),color-stop(#6f97c5,1));
background:-webkit-linear-gradient(top, #87cef8 0%, #47a3da 100%);
background:-moz-linear-gradient(top, #87cef8 0%, #47a3da 100%);
background:-o-linear-gradient(top, #87cef8 0%, #47a3da 100%);
background:linear-gradient(top, #87cef8 0%, #47a3da 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#80a9da', endColorstr='#6f97c5',GradientType=0 );
padding-left:20px;
padding-right:80px;
height:38px;
display:inline-block;
position:relative;
border:1px solid #5d81ab;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
float:left;
clear:both;
margin:5px 0px;
overflow:hidden;
-webkit-transition:all 0.3s linear;
-moz-transition:all 0.3s linear;
-o-transition:all 0.3s linear;
transition:all 0.3s linear;
}
.a-btn-text{
padding-top:5px;
display:block;
font-size:18px;
white-space:nowrap;
color:#fff;
-webkit-transition:all 0.2s linear;
-moz-transition:all 0.2s linear;
-o-transition:all 0.2s linear;
transition:all 0.2s linear;
}
.a-btn-slide-text{
position:absolute;
height:100%;
top:0px;
right:52px;
width:0px;
background:#63707e;
text-shadow:0px -1px 1px #363f49;
color:#fff;
font-size:18px;
white-space:nowrap;
text-transform:uppercase;
text-align:left;
text-indent:10px;
overflow:hidden;
line-height:38px;
-webkit-box-shadow:-1px 0px 1px rgba(255,255,255,0.4), 1px 1px 2px rgba(0,0,0,0.2) inset;
-moz-box-shadow:-1px 0px 1px rgba(255,255,255,0.4), 1px 1px 2px rgba(0,0,0,0.2) inset;
box-shadow:-1px 0px 1px rgba(255,255,255,0.4), 1px 1px 2px rgba(0,0,0,0.2) inset;
-webkit-transition:width 0.3s linear;
-moz-transition:width 0.3s linear;
-o-transition:width 0.3s linear;
transition:width 0.3s linear;
}
.a-btn-icon-right{
position:absolute;
right:0px;
top:0px;
height:100%;
width:52px;
border-left:1px solid #5d81ab;
-webkit-box-shadow:1px 0px 1px rgba(255,255,255,0.4) inset;
-moz-box-shadow:1px 0px 1px rgba(255,255,255,0.4) inset;
box-shadow:1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width:38px;
height:38px;
opacity:0.7;
position:absolute;
left:50%;
top:50%;
margin:-20px 0px 0px -20px;
background:transparent url(../icon/arrow-right.png) no-repeat 50% 50%;
background-size:20px;
-webkit-transition:all 0.3s linear;
-moz-transition:all 0.3s linear;
-o-transition:all 0.3s linear;
transition:all 0.3s linear;
}
.a-btn:hover{
padding-right:180px;
-webkit-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
-moz-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
}
.a-btn:hover .a-btn-text{
text-shadow:0px 1px 1px #5d81ab;
color:#fff;
}
.a-btn:hover .a-btn-slide-text{
width:100px;
}
.a-btn:hover .a-btn-icon-right span{
opacity:1;
}
.a-btn:active{
position:relative;
top:1px;
background:#5d81ab;
-webkit-box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
-moz-box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
border-color:#80a9da;
}
Готово!
| View demo |
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят:
| Feedback: 0 | |