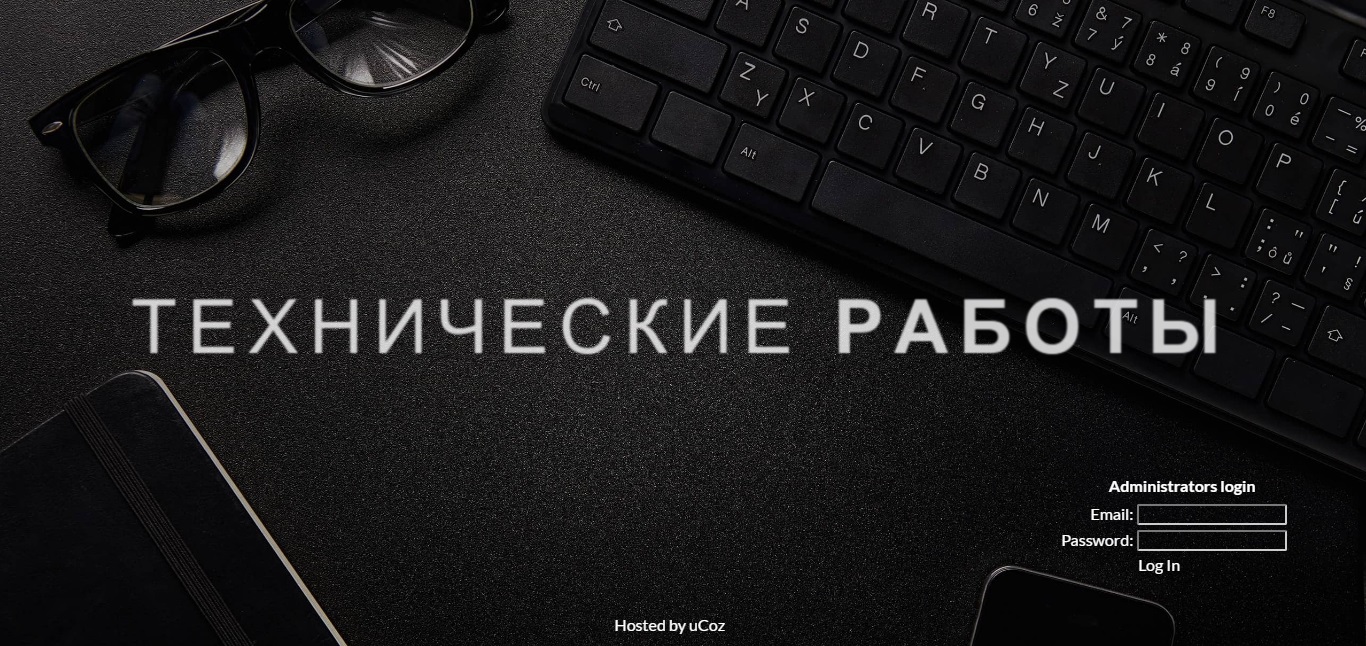
Меняем стандартный вид страницы технических работ на оригинальную адаптивную страницу с анимацией текста и стилизованной формой входа.
Меняем стандартный вид страницы технических работ на оригинальную адаптивную страницу с анимацией текста и стилизованной формой входа. В 2017 году писать время окончания работ не актуально, поэтому на странице нет ни таймеров ни ссылок на соцсети. Всю необходимую информацию вы можете разместить в последовательно заменяемых заголовках h2.
Установка
1. Панель управления - Общие настройки и поставьте там галочку напротив «Сайт временно отключен».
2. Далее переходим на страницу "Сайт временно отключен" и меняем весь код на этот:
<!DOCTYPE html>
<html lang="ru-RU" class="no-js">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Madeas.ru - сайт временно отключен</title>
<meta name="description" content="Page technical works Madeas studio" />
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
<link rel="stylesheet" type="text/css" href="//madeas.ru/2017redes/tech/default.css" />
<link rel="stylesheet" type="text/css" href="//madeas.ru/2017redes/tech/component.css" />
<script src="//madeas.ru/2017redes/tech/modernizr.custom.js"></script>
</head>
<body>
<div class="container">
<div class="os-phrases" id="os-phrases">
<h2>текст</h2>
<h2>текст</h2>
<h2>текст</h2>
<h2>текст</h2>
<h2>текст</h2>
<h2>текст</h2>
<h2>текст</h2>
<h2>ваш сайт</h2>
<div style="position:absolute; bottom:10%;right:.5%;">$ADMIN_LOGIN_FORM$</div>
</div>
</div><!-- /container -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="//madeas.ru/2017redes/tech/jquery.lettering.js"></script>
<script>
$(document).ready(function() {
$("#os-phrases > h2").lettering('words').children("span").lettering().children("span").lettering();
})
</script>
<div style="position:absolute; bottom:2%;left:45%;right:auto;">$POWERED_BY$</div>
</body>
</html>
Если вы хотите изменить фоновое изображение, откройте файл default.css и замените его в коде:
body {
font-family: 'Lato', Calibri, Arial, sans-serif;
color: #fff;
background: #000 url(//madeas.ru/background/black-bg-home.jpg) 0 0 no-repeat;
background-size: cover;
}
Готово!
| View demo |
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят:
| Feedback: 0 | |



![Вид похожих материалов [для uCoz]](/_pu/0/37897523.png)
