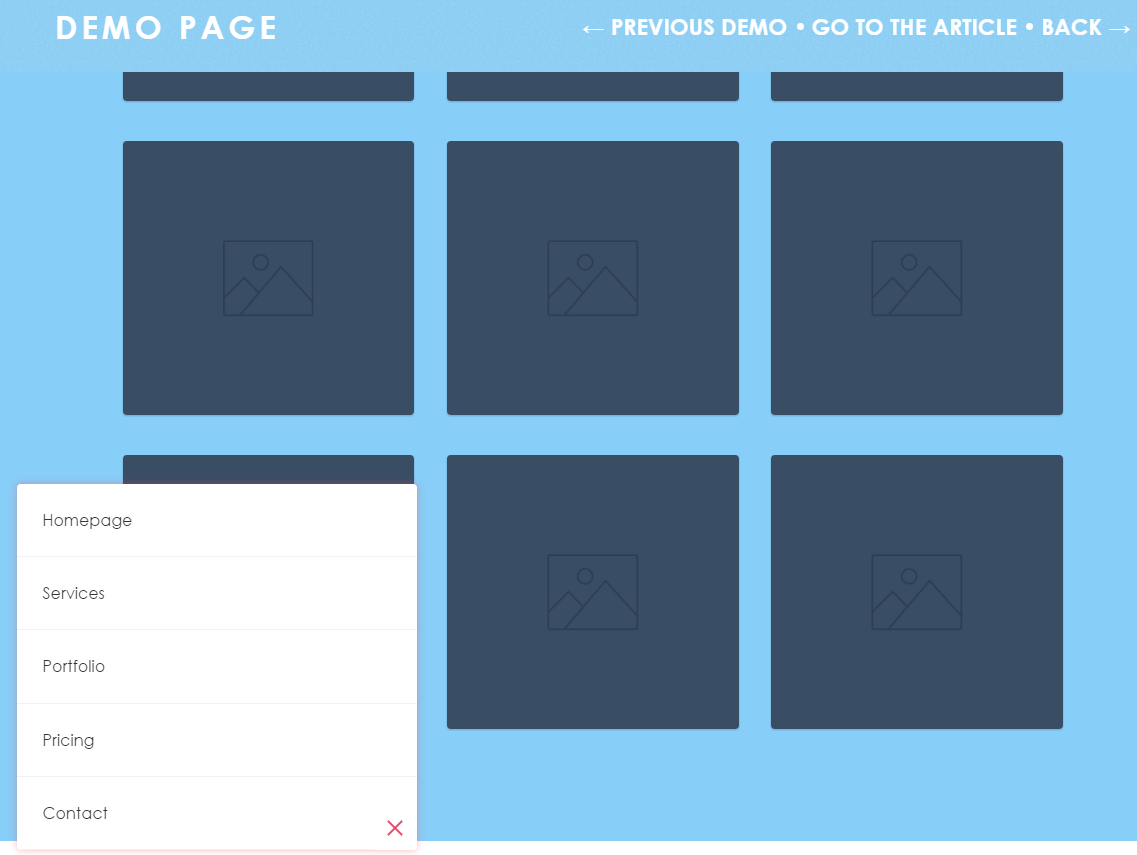
Уникальный дизайн модального окна для uCoz. Удивите ваших пользователей всплывающим окном с информацией о ближайшей скидке, важной новостью или уникальным предложением. Установка скрипта займёт считанные секунды, а создание своего собственного окна – несколько минут.
* данное окно не является заменой стандартного uWnd окна (ajax-окна), этот скрипт - дополнительная jQuery библиотека, для создания всплывающих окон на вашем сайте.
Реализация данного окна отлично показана на нашей странице регистрации пользователей. Не поленитесь, проверьте и может быть даже зарегистрируетесь.
Начнём с простого:
CSS
.pop-window {
position:absolute;
visibility:hidden;
top:0;
left:0;
width:100%;
height:100%;
text-align:center
}
.pop-window:before {
content:"";
display:inline-block;
height:100%;
vertical-align:middle
}
.pop-window.show{visibility:visible}
.pop-window .pop-all-content {margin:5% 0;width:500px;min-height:100px;display:inline-block;vertical-align:middle;position:relative;text-align:left;background:#FFFFFF;border-radius:7px;box-shadow:0 0 10px 1px rgba(0,0,0,0.1)}
.pop-window .pop-all-content.animate-fade_scale {-webkit-transform:scale(0.7);-moz-transform:scale(0.7);-ms-transform:scale(0.7);-o-transform:scale(0.7);transform:scale(0.7);opacity:0;transition:all .3s linear}
.pop-window .pop-all-content.animate-fade_scale.show{-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);-o-transform:scale(1);transform:scale(1);opacity:1}
.pop-window .pop-all-content.animate-fade_right{-webkit-transform:translateX(20%);-moz-transform:translateX(20%);-ms-transform:translateX(20%);-o-transform:translateX(20%);transform:translateX(20%);opacity:0;transition:all .3s}
.pop-window .pop-all-content.animate-fade_right.show {-webkit-transform:translateX(0);-moz-transform:translateX(0);-ms-transform:translateX(0);-o-transform:translateX(0);transform:translateX(0);opacity:1}
.pop-window .pop-all-content.animate-fade_bottom {-webkit-transform:translateY(20%);-moz-transform:translateY(20%);-ms-transform:translateY(20%);-o-transform:translateY(20%);transform:translateY(20%);opacity:0;transition:all .3s}
.pop-window .pop-all-content.animate-fade_bottom.show {-webkit-transform:translateY(0);-moz-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0);opacity:1}
.pop-window .pop-all-content.animate-fall {-webkit-transform:scale(0.8);-moz-transform:scale(0.8);-ms-transform:scale(0.8);-o-transform:scale(0.8);transform:scale(0.8);opacity:0;transition:all .3s;background:transparent;box-shadow:none}
.pop-window .pop-all-content.animate-fall.show {-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);-o-transform:scale(1);transform:scale(1);opacity:1}
.pop-window .pop-header{position:relative;overflow:hidden;min-height:32px;border-radius:7px 7px 0 0}.pop-window .pop-header.pop-noimage .pop-title{font-weight:700;font-size:14px;text-align:left;color:#fff;word-wrap:break-word;box-sizing:border-box;padding-top:14px;padding-left:16px}
.pop-window .pop-header.pop-image {background-repeat:no-repeat;background-position:0 0;background-size:100%;height:140px}
.pop-window .pop-header.pop-image .pop-title{font-weight:700;font-size:24px;text-shadow:0 0 20px #000;color:#fff;word-wrap:break-word;text-align:center;position:absolute;height:100%;display:flex;align-items:center;justify-content:center;width:100%;box-sizing:border-box;padding:0 60px;background-color:rgba(0,0,0,0.2)}
.pop-background {width:100%;height:100%;overflow:auto;position:fixed;top:0;left:0;background:rgba(0,0,0,0.4);opacity:0;transition:opacity .3s}
.pop-background.show{opacity:1}
.pop-background.show.animate-fall{background:#fff !important;opacity:0.995}
Далее кнопка CLOSE.
.pop-window .pop-header a.pop-close:before {
font-family: fontawesome;
content: '\e602';
position:absolute;
right:11px;
top:11px;
width:21px;
height:21px;
cursor:pointer;
z-index:11000;
opacity:0.31
}
.pop-window .pop-header a.pop-close:hover{color:#333333;opacity:1}
В оригинале она требует загрузки на свой сайт специальных шрифтов (наша демо страничка не исключение), но вы можете установить свою собственную кнопку, обозначив путь к ней изображением с вашего сайта. Для этого нам необходимо заменить часть кода:
.pop-window .pop-header a.pop-close:before {
font-family: fontawesome;
content: '\e602';
на это:
.pop-window .pop-header a.pop-close {
background: url(/ваша картинка.png); /* рекомендуем */
Соответственно под себя подстраиваем расположение, размеры и пр. параметры, такие как right, top, width, height и другие.
Наша картинка http://madeas.ru/images/close.png .
Далее идёт наш контент, заголовки и прочее. * за ненадобностью Вы в любой момент можете удалить/не ставить <h2> и <p>
.pop-window .pop-content {padding:16px;font-size:13px;font-family:inherit}
.pop-window .pop-content h2,.pop-window .pop-content p{margin-bottom:16px}
.pop-window .pop-content *:last-child{margin-bottom:0}
.pop-window .pop-content h2 {font-size:18px;font-weight:bold;text-align:center;font-family:Bitter}
.pop-window .pop-content h1{font-size:24px;font-weight:bold;text-align:center;font-family:Bitter}
.pop-window .pop-content p {font-size:13px;line-height:22px}
.pop-window .pop-footer{padding:16px;background:#f7f7f7;border-radius:0 0 7px 7px}
.pop-window .pop-center{text-align:center}
.pop-window .pop-line{margin-bottom:16px}
Добавляем немного media для смартфонов
@media screen and (max-width: 500px) {
.pop-window .pop-all-content{width:90%}
.pop-window .pop-header {
background-position:50% 0% !important;
background-size:cover !important }
}
И напоследок полоса прокрутки или так называемый scrollbar
.pop-all-content ::-webkit-scrollbar { width: 5px; height: 5px; }
.pop-all-content ::-webkit-scrollbar-thumb:vertical { height: 5px;background-color: rgba(0, 0, 0, 0.5); -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; }
.pop-all-content ::-webkit-scrollbar-thumb:horizontal { width: 5px; background-color: rgba(0, 0, 0, 0.5); -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; }
.pop-all-content ::-webkit-scrollbar {width: 5px;height: 5px; }
.pop-all-content ::-webkit-scrollbar-track-piece {display:none; }
На этом установка CSS закончена. Переходим к разметке
HTML
Установка абсолютно аналогичная обычным нашим окнам.
1. Сама кнопка вызова окна
<a href="javascript://" onclick="add_orderserviceonline();" >Клацни здесь мышкой или ткни пальцем чтобы появилось нежное модальное окно</a>
2. Скрипт вызова окна, в котором сразу устанавливаем свою картинку для хидера
<script>function add_orderserviceonline() {$.popWindow('add', {background: 1,fixed: 1,hideClose: 0,fixScroll: 0,animate: 'fade_right',backgroundClose: 1,content: $('#order-service-online').html(),footer: 0,image: {url : 'ССЫЛКА НА НАШ БЭККГРАУНД в шапке окна',zoom: '100%',y: 'center',x: 'center',height: '155px'}});}</script>
3. Далее ставим сам блок с нашим содержимым(он же content)
<div id="order-service-online" style="display:none">
<H2></h2>
<p></p>
</div>
* за ненадобностью Вы в любой момент можете удалить <h2> и <p>
Ну и напоследок подключаем библиотеку
jQuery
<script src="http://madeas.ru/js/nejnoe-okno.js"></script>
Копируем на свой сайт и ставим в самый низ. Скрипт поддерживает как старую, так и новую версию jQuery. Это поможет избежать конфликтов с другими скриптами на вашем сайте.

На этом всё! Если Вам понравился материал, не забудьте поделиться им, нажав на наши кнопки социальных сетей

| View demo |
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят:
| Feedback: 2 | |
|
| |