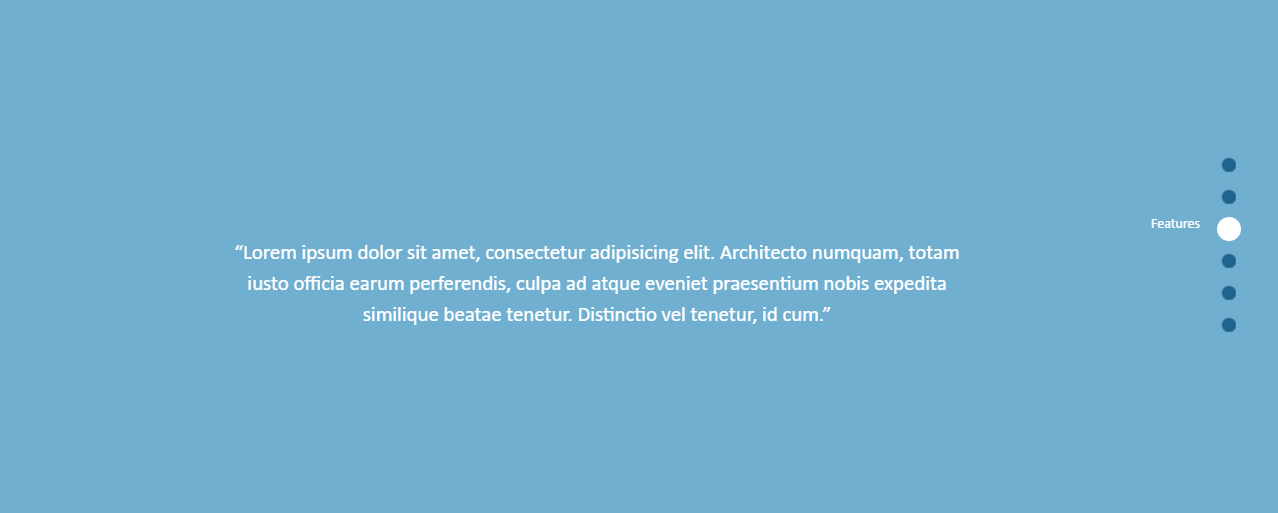
Эта боковая навигация даст вам возможность быстро передвигаться вверх и вниз по странице к нужным местам. Просто наведите мышкой на один из дотов (dot - точка), выберите нужный вам и он дот сам прокрутит к нужному месту страницы. Такая навигация конечно не замена основному меню, но в то же время, очень удобное средство для перемещения по странице с объёмным контентом.
Если какие-то страницы вашего сайта излишне объёмные, то пользователям будет сложно быстро найти интересующий их фрагмент. Сегодня мы поможем справиться с этой проблемой.
Заголовки секций по умолчанию будут скрыты и отобразятся только при наведении мыши на доты.
Навигация будет располагаться в элементе <nav>, в котором мы создадим список, элементы которого будут служить для передвижения по секциям. Мы добавили специальный “триггер” для работы компонента на сенсорных устройствах.
HTML структура
<a class="cd-nav-trigger cd-img-replace">Open navigation</a>
<nav id="cd-vertical-nav" >
<ul>
<li>
<a href="#section1" data-number="1">
<span class="cd-dot"></span>
<span class="cd-label">Item 1</span>
</a>
</li>
<!-- other navigation items here-->
</ul>
</nav>
<section id="section1" class="cd-section">
<!-- content here -->
</section>
<section id="section2" class="cd-section">
<!-- content here -->
</section>
<!-- other sections here -->
CSS
.cd-section h1, .cd-section p {
position: absolute;
left: 50%;
top: 50%;
bottom: auto;
right: auto;
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
-o-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
width: 90%;
max-width: 768px;
text-align: center;
}
.cd-section h1 {
color: white;
font-weight: 300;
text-transform: uppercase;
font-size: 20px;
font-size: 1.25rem;
}
.cd-section p {
line-height: 1.6;
}
Здесь мы зададим внутренние параметры секций для заголовков и содержания.
Далее добавим иконку для прокрутки к первой секции
.cd-scroll-down {
position: absolute;
left: 50%;
right: auto;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-ms-transform: translateX(-50%);
-o-transform: translateX(-50%);
transform: translateX(-50%);
bottom: 20px;
width: 38px;
height: 44px;
background: url("//madeas.ru/images/demo/down.png") no-repeat center center;
}
Переходим к самой навигации
/* No Touch devices */
.cd-nav-trigger {
display: none;
}.no-touch #cd-vertical-nav {
position: fixed;
right: 40px;
top: 50%;
bottom: auto;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
z-index: 1;
}
.no-touch #cd-vertical-nav li {
text-align: right;
}
.no-touch #cd-vertical-nav a {
display: inline-block;
/* prevent weird movements on hover when you use a CSS3 transformation - webkit browsers */
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.no-touch #cd-vertical-nav a:after {
content: "";
display: table;
clear: both;
}
.no-touch #cd-vertical-nav a span {
float: right;
display: inline-block;
-webkit-transform: scale(0.6);
-moz-transform: scale(0.6);
-ms-transform: scale(0.6);
-o-transform: scale(0.6);
transform: scale(0.6);
}
.no-touch #cd-vertical-nav a:hover span {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
.no-touch #cd-vertical-nav a:hover .cd-label {
opacity: 1;
}
.no-touch #cd-vertical-nav a.is-selected .cd-dot {
background-color: white;
}
Указываем параметры для dot
.no-touch #cd-vertical-nav .cd-dot {
position: relative;
/* we set a top value in order to align the dot with the label. If you change label's font, you may need to change this top value*/
top: 8px;
height: 12px;
width: 12px;
border-radius: 50%;
background-color: #d88683;
-webkit-transition: -webkit-transform 0.2s, background-color 0.5s;
-moz-transition: -moz-transform 0.2s, background-color 0.5s;
transition: transform 0.2s, background-color 0.5s;
-webkit-transform-origin: 50% 50%;
-moz-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
-o-transform-origin: 50% 50%;
transform-origin: 50% 50%;
}
.no-touch #cd-vertical-nav .cd-label {
position: relative;
margin-right: 10px;
padding: .4em .5em;
color: white;
font-size: 14px;
font-size: 0.875rem;
-webkit-transition: -webkit-transform 0.2s, opacity 0.2s;
-moz-transition: -moz-transform 0.2s, opacity 0.2s;
transition: transform 0.2s, opacity 0.2s;
opacity: 0;
-webkit-transform-origin: 100% 50%;
-moz-transform-origin: 100% 50%;
-ms-transform-origin: 100% 50%;
-o-transform-origin: 100% 50%;
transform-origin: 100% 50%;
}
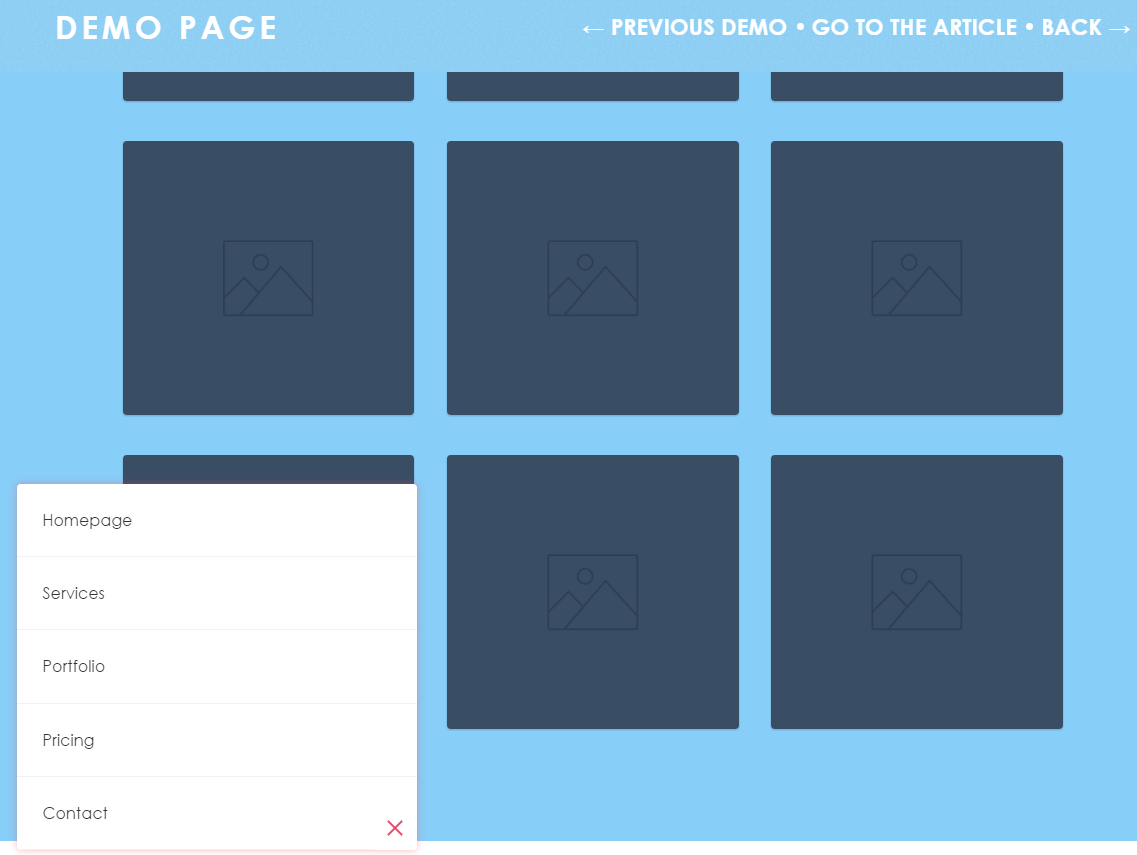
/* Touch devices */
.touch .cd-nav-trigger {
display: block;
z-index: 2;
position: fixed;
bottom: 30px;
right: 5%;
height: 44px;
width: 44px;
border-radius: 0.25em;
background: rgba(255, 255, 255, 0.9);
}
.touch .cd-nav-trigger span {
position: absolute;
height: 32px;
width: 32px;
background-color: #3e3947;
border-radius: 50%;
left: 50%;
top: 50%;
bottom: auto;
right: auto;
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
-o-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
.touch .cd-nav-trigger span::before, .touch .cd-nav-trigger span::after {
content: '';
height: 100%;
width: 100%;
position: absolute;
left: 0;
background-color: inherit;
border-radius: inherit;
}
.touch .cd-nav-trigger span::before {
top: -9px;
}
.touch .cd-nav-trigger span::after {
bottom: -9px;
}.touch #cd-vertical-nav {
position: fixed;
z-index: 1;
right: 5%;
bottom: 30px;
width: 90%;
max-width: 400px;
max-height: 90%;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
-webkit-transform-origin: right bottom;
-moz-transform-origin: right bottom;
-ms-transform-origin: right bottom;
-o-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: scale(0);
-moz-transform: scale(0);
-ms-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
transition-property: transform;
-webkit-transition-duration: 0.2s;
-moz-transition-duration: 0.2s;
transition-duration: 0.2s;
border-radius: 0.25em;
background-color: rgba(255, 255, 255, 0.9);
}
.touch #cd-vertical-nav a {
display: block;
padding: 1em;
border-bottom: 1px solid rgba(62, 57, 71, 0.1);
}
.touch #cd-vertical-nav a span:first-child {
display: none;
}
.touch #cd-vertical-nav a.is-selected span:last-child {
color: #d88683;
}
.touch #cd-vertical-nav.open {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
.touch #cd-vertical-nav.open + .cd-nav-trigger {
background-color: transparent;
}
.touch #cd-vertical-nav.open + .cd-nav-trigger span {
background-color: rgba(62, 57, 71, 0);
}
.touch #cd-vertical-nav.open + .cd-nav-trigger span::before, .touch #cd-vertical-nav.open + .cd-nav-trigger span::after {
background-color: #3e3947;
height: 3px;
width: 20px;
border-radius: 0;
left: -8px;
}
.touch #cd-vertical-nav.open + .cd-nav-trigger span::before {
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
top: 1px;
}
.touch #cd-vertical-nav.open + .cd-nav-trigger span::after {
-webkit-transform: rotate(135deg);
-moz-transform: rotate(135deg);
-ms-transform: rotate(135deg);
-o-transform: rotate(135deg);
transform: rotate(135deg);
bottom: 0;
}
.touch #cd-vertical-nav li:last-child a {
border-bottom: none;
Добавляем правило @media
@media only screen and (min-width: 768px) {
.cd-section h1 {
font-size: 30px;
font-size: 1.875rem;
}
.cd-section p {
font-size: 20px;
font-size: 1.25rem;
line-height: 2;
}
}@media only screen and (min-width: 768px) {
.touch .cd-nav-trigger, .touch #cd-vertical-nav {
bottom: 40px;
}
}
Ну и наконец подключаем библиотеку
jQuery
jQuery(document).ready(function($){
var contentSections = $('.cd-section'),
navigationItems = $('#cd-vertical-nav a');
updateNavigation();
$(window).on('scroll', function(){
updateNavigation();
});
//smooth scroll to the section
navigationItems.on('click', function(event){
event.preventDefault();
smoothScroll($(this.hash));
});
//smooth scroll to second section
$('.cd-scroll-down').on('click', function(event){
event.preventDefault();
smoothScroll($(this.hash));
});
//open-close navigation on touch devices
$('.touch .cd-nav-trigger').on('click', function(){
$('.touch #cd-vertical-nav').toggleClass('open');
});
//close navigation on touch devices when selectin an elemnt from the list
$('.touch #cd-vertical-nav a').on('click', function(){
$('.touch #cd-vertical-nav').removeClass('open');
});
function updateNavigation() {
contentSections.each(function(){
$this = $(this);
var activeSection = $('#cd-vertical-nav a[href="#'+$this.attr('id')+'"]').data('number') - 1;
if ( ( $this.offset().top - $(window).height()/2 < $(window).scrollTop() ) && ( $this.offset().top + $this.height() - $(window).height()/2 > $(window).scrollTop() ) ) {
navigationItems.eq(activeSection).addClass('is-selected');
}else {
navigationItems.eq(activeSection).removeClass('is-selected');
}
});
}
function smoothScroll(target) {
$('body,html').animate(
{'scrollTop':target.offset().top},
600
);
}
});
На этом установка закончена! Желаем приятной эксплуатации =)
| View demo |
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят:
| Feedback: 1 | |
|
Кирилл Сафронов 18 @Safron 18/11/2016 19:381
0
материал
| |