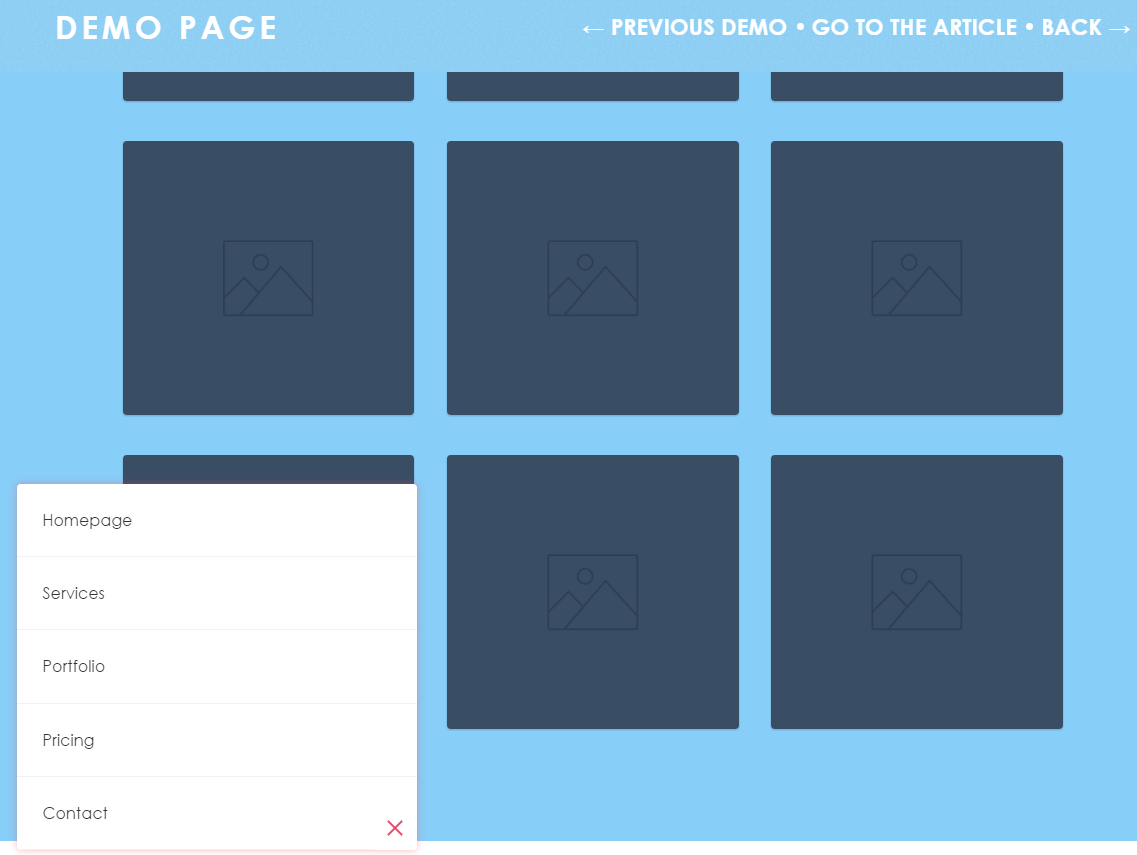
Фиксированная навигация, которой пользователь сможет воспользоваться в любое время. Замена навигационной кнопке “Наверх”. Удобство пребывания на крупных сайтах зависит от многих вещей, в том числе и от возможности быстро перейти в тот или иной раздел. Кнопка “наверх” какое-то время была решением. Вопрос: зачем пользователю отправлять к навигации на самый верх страницы, если он сможет до неё достучаться прямо из того места где находится?
Вопрос: зачем пользователю отправлять к навигации на самый верх страницы, если он сможет до неё достучаться прямо из того места где находится?
Решение:
CSS
#menu-nav ul {
position: fixed;
width: 90%;
max-width: 400px;
left: 5%;
bottom: 20px;
border-radius: 0.25em;
box-shadow: 0 0 10px rgba(232, 74, 100, 0.4);
background: white;
visibility: hidden;
/* remove overflow:hidden if you want to create a drop-down menu - but then remember to fix/eliminate the list items animation */
overflow: hidden;
z-index: 1;
/* Force Hardware Acceleration in WebKit */
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: scale(0);
-moz-transform: scale(0);
-ms-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin: 100% 100%;
-webkit-transition: -webkit-transform 0.3s, visibility 0s 0.3s;
-moz-transition: -moz-transform 0.3s, visibility 0s 0.3s;
transition: transform 0.3s, visibility 0s 0.3s;
}
#menu-nav ul li {
/* Force Hardware Acceleration in WebKit */
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
#menu-nav ul.is-visible {
visibility: visible;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
-webkit-transition: -webkit-transform 0.3s, visibility 0s 0s;
-moz-transition: -moz-transform 0.3s, visibility 0s 0s;
transition: transform 0.3s, visibility 0s 0s;
}
#menu-nav ul.is-visible li:nth-child(1) {
/* list items animation */
-webkit-animation: menu-slide-in 0.2s;
-moz-animation: menu-slide-in 0.2s;
animation: menu-slide-in 0.2s;
}
#menu-nav ul.is-visible li:nth-child(2) {
-webkit-animation: menu-slide-in 0.3s;
-moz-animation: menu-slide-in 0.3s;
animation: menu-slide-in 0.3s;
}
#menu-nav ul.is-visible li:nth-child(3) {
-webkit-animation: menu-slide-in 0.4s;
-moz-animation: menu-slide-in 0.4s;
animation: menu-slide-in 0.4s;
}
#menu-nav ul.is-visible li:nth-child(4) {
-webkit-animation: menu-slide-in 0.5s;
-moz-animation: menu-slide-in 0.5s;
animation: menu-slide-in 0.5s;
}
#menu-nav ul.is-visible li:nth-child(5) {
-webkit-animation: menu-slide-in 0.6s;
-moz-animation: menu-slide-in 0.6s;
animation: menu-slide-in 0.6s;
}
#menu-nav li a {
display: block;
padding: 1.6em;
border-bottom: 1px solid #eff2f6;
}
#menu-nav li:last-child a {
border-bottom: none;
}
@media only screen and (min-width: 1170px) {
#menu-nav ul {
/* the navigation moves to the top */
position: absolute;
width: auto;
max-width: none;
bottom: auto;
top: 36px;
background: transparent;
visibility: visible;
box-shadow: none;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
-webkit-transition: all 0s;
-moz-transition: all 0s;
transition: all 0s;
}
#menu-nav li {
display: inline-block;
}
#menu-nav li a {
opacity: 1;
padding: .4em;
margin-left: 1.6em;
color: #333;
border-bottom: none;
}
#menu-nav li a:hover {
color: #00bd9b;
}
#menu-nav.is-fixed ul {
/* when the user scrolls down, the navigation moves to the bottom right in Fixed position - as on touch devices */
position: fixed;
width: 90%;
max-width: 400px;
bottom: 20px;
top: auto;
background: white;
visibility: hidden;
box-shadow: 0 0 10px rgba(232, 74, 100, 0.4);
-webkit-transform: scale(0);
-moz-transform: scale(0);
-ms-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
}
#menu-nav.is-fixed ul li {
display: block;
}
#menu-nav.is-fixed ul li a {
padding: 1.6em;
margin-left: 0;
border-bottom: 1px solid #eff2f6;
}
#menu-nav ul.has-transitions {
/* this class is used to bring back transitions when the navigation moves at the bottom right */
-webkit-transition: -webkit-transform 0.3s, visibility 0s 0.3s;
-moz-transition: -moz-transform 0.3s, visibility 0s 0.3s;
transition: transform 0.3s, visibility 0s 0.3s;
}
#menu-nav ul.is-visible {
/* this class is used to bring back the navigation animation - as on touch devices */
visibility: visible;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
-webkit-transition: -webkit-transform 0.3s, visibility 0s 0s;
-moz-transition: -moz-transform 0.3s, visibility 0s 0s;
transition: transform 0.3s, visibility 0s 0s;
}
#menu-nav ul.is-hidden {
/* this class is used to animate the scale down the navigation when the user scrolls down with the navigation still open */
-webkit-transform: scale(0);
-moz-transform: scale(0);
-ms-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
-webkit-transition: -webkit-transform 0.3s;
-moz-transition: -moz-transform 0.3s;
transition: transform 0.3s;
}
}
.menu-nav-trigger {
position: fixed;
bottom: 36px;
left: 32.8%;
width: 44px;
height: 44px;
background: white;
border-radius: 0.25em;
box-shadow: 0 0 10px rgba(232, 74, 100, 0.4);
/* image replacement */
overflow: hidden;
text-indent: 100%;
white-space: nowrap;
z-index: 2;
}
.menu-nav-trigger span {
/* the span element is used to create the menu icon */
position: absolute;
display: block;
width: 20px;
height: 2px;
background: #e84a64;
top: 50%;
margin-top: -1px;
left: 50%;
margin-left: -10px;
-webkit-transition: background 0.3s;
-moz-transition: background 0.3s;
transition: background 0.3s;
}
.menu-nav-trigger span::before, .menu-nav-trigger span::after {
content: '';
position: absolute;
left: 0;
background: inherit;
width: 100%;
height: 100%;
/* Force Hardware Acceleration in WebKit */
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transition: -webkit-transform 0.3s, background 0s;
-moz-transition: -moz-transform 0.3s, background 0s;
transition: transform 0.3s, background 0s;
}
.menu-nav-trigger span::before {
top: -6px;
-webkit-transform: rotate(0);
-moz-transform: rotate(0);
-ms-transform: rotate(0);
-o-transform: rotate(0);
transform: rotate(0);
}
.menu-nav-trigger span::after {
bottom: -6px;
-webkit-transform: rotate(0);
-moz-transform: rotate(0);
-ms-transform: rotate(0);
-o-transform: rotate(0);
transform: rotate(0);
}
.menu-nav-trigger.menu-is-open {
box-shadow: none;
}
.menu-nav-trigger.menu-is-open span {
background: rgba(232, 74, 100, 0);
}
.menu-nav-trigger.menu-is-open span::before,
.menu-nav-trigger.menu-is-open span::after {
background: #e84a64;
}
.menu-nav-trigger.menu-is-open span::before {
top: 0;
-webkit-transform: rotate(135deg);
-moz-transform: rotate(135deg);
-ms-transform: rotate(135deg);
-o-transform: rotate(135deg);
transform: rotate(135deg);
}
.menu-nav-trigger.menu-is-open span::after {
bottom: 0;
-webkit-transform: rotate(225deg);
-moz-transform: rotate(225deg);
-ms-transform: rotate(225deg);
-o-transform: rotate(225deg);
transform: rotate(225deg);
}
@media only screen and (min-width: 1170px) {
.menu-nav-trigger {
/* the the menu triger is hidden by default on desktop devices */
visibility: hidden;
-webkit-transform: scale(0);
-moz-transform: scale(0);
-ms-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
-webkit-transition: -webkit-transform 0.3s, visibility 0s 0.3s;
-moz-transition: -moz-transform 0.3s, visibility 0s 0.3s;
transition: transform 0.3s, visibility 0s 0.3s;
}
.is-fixed .menu-nav-trigger {
visibility: visible;
-webkit-transition: all 0s;
-moz-transition: all 0s;
transition: all 0s;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
-webkit-animation: menu-bounce-in 0.3s linear;
-moz-animation: menu-bounce-in 0.3s linear;
animation: menu-bounce-in 0.3s linear;
}
}
#menu-gallery-items li {
margin-bottom: 1.5em;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
border-radius: 0.25em;
}
#menu-gallery-items li img {
width: 100%;
display: block;
border-radius: 0.25em;
}
@media only screen and (min-width: 768px) {
#menu-gallery-items li {
width: 48%;
float: left;
margin-bottom: 2em;
margin-right: 4%;
}
#menu-gallery-items li:nth-child(2n) {
margin-right: 0;
}
}
@media only screen and (min-width: 1170px) {
#menu-gallery-items li {
width: 31%;
float: left;
margin-bottom: 2.5em;
margin-right: 3.5%;
}
#menu-gallery-items li:nth-child(2n) {
margin-right: 3.5%;
}
#menu-gallery-items li:nth-child(3n) {
margin-right: 0;
}
}
@-webkit-keyframes menu-slide-in {
0% {
-webkit-transform: translateX(100px);
}
100% {
-webkit-transform: translateY(0);
}
}
@-moz-keyframes menu-slide-in {
0% {
-moz-transform: translateX(100px);
}
100% {
-moz-transform: translateY(0);
}
}
@keyframes menu-slide-in {
0% {
-webkit-transform: translateX(100px);
-moz-transform: translateX(100px);
-ms-transform: translateX(100px);
-o-transform: translateX(100px);
transform: translateX(100px);
}
100% {
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
}
@-webkit-keyframes menu-bounce-in {
0% {
-webkit-transform: scale(0);
}
60% {
-webkit-transform: scale(1.2);
}
100% {
-webkit-transform: scale(1);
}
}
@-moz-keyframes menu-bounce-in {
0% {
-moz-transform: scale(0);
}
60% {
-moz-transform: scale(1.2);
}
100% {
-moz-transform: scale(1);
}
}
@keyframes menu-bounce-in {
0% {
-webkit-transform: scale(0);
-moz-transform: scale(0);
-ms-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
}
60% {
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
}
100% {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
}
Разметка
<div id="menu-nav">
<a href="#0" class="menu-nav-trigger">Menu<span></span></a>
<nav id="menu-main-nav">
<ul>
<li><a href="http://madeas.ru/team">team</a></li>
<li><a href="http://madeas.ru/terms">terms</a></li>
<li><a href="http://madeas.ru/services">services</a></li>
<li><a href="http://madeas.ru/cases">cases</a></li>
<li><a href="http://madeas.ru/clients">clients</a></li>
<li><a href="http://madeas.ru/review/all">reviews</a></li>
<li><a href="http://madeas.ru/requests/new">requests</a></li>
</ul>
</nav>
</div>
Библиотека
jQuery(document).ready(function($){
// browser window scroll (in pixels) after which the "menu" link is shown
var offset = 300;
var navigationContainer = $('#menu-nav'),
mainNavigation = navigationContainer.find('#menu-main-nav ul');
//hide or show the "menu" link
checkMenu();
$(window).scroll(function(){
checkMenu();
});
//open or close the menu clicking on the bottom "menu" link
$('.menu-nav-trigger').on('click', function(){
$(this).toggleClass('menu-is-open');
//we need to remove the transitionEnd event handler (we add it when scolling up with the menu open)
mainNavigation.off('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend').toggleClass('is-visible');
});
function checkMenu() {
if( $(window).scrollTop() > offset && !navigationContainer.hasClass('is-fixed')) {
navigationContainer.addClass('is-fixed').find('.menu-nav-trigger').one('webkitAnimationEnd oanimationend msAnimationEnd animationend', function(){
mainNavigation.addClass('has-transitions');
});
} else if ($(window).scrollTop() <= offset) {
//check if the menu is open when scrolling up
if( mainNavigation.hasClass('is-visible') && !$('html').hasClass('no-csstransitions') ) {
//close the menu with animation
mainNavigation.addClass('is-hidden').one('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function(){
//wait for the menu to be closed and do the rest
mainNavigation.removeClass('is-visible is-hidden has-transitions');
navigationContainer.removeClass('is-fixed');
$('.menu-nav-trigger').removeClass('menu-is-open');
});
//check if the menu is open when scrolling up - fallback if transitions are not supported
} else if( mainNavigation.hasClass('is-visible') && $('html').hasClass('no-csstransitions') ) {
mainNavigation.removeClass('is-visible has-transitions');
navigationContainer.removeClass('is-fixed');
$('.menu-nav-trigger').removeClass('menu-is-open');
//scrolling up with menu closed
} else {
navigationContainer.removeClass('is-fixed');
mainNavigation.removeClass('has-transitions');
}
}
}
});
Всё! Готово!
| View demo |
|
Понравился материал? Поделитесь с друзьями |
С этим материалом смотрят:
| Feedback: 0 | |